기초공사 (html,css,javascript)
07_DOM활용하기3(마무리문제2 .setTimeout( ) 이용하기) 본문
마무리문제2
컴퓨터를 사용하다 보면 화면의 오른쪽에 실시간으로 알림 메세지가 나온다.
이것과 비슷한 효과를 만들어보자
[클릭] 버튼을 클릭할 떄마다 화면의 오른쪽 위에 '알림내용이 표시된다.' 라는 메세지를 표시해보자
그리고, 메세지가 계속 화면에 나타나면 불편하므로 나타났던 메세지가 3초 후에 자동으로 삭제되도록 해보자
실행 gogogo~~
// html
<body>
<div id="noti-box"></div>
<button id="bttn">클릭!</button>
<script src = "js/quiz-2.js"></script>
</body>// css
.noti {
margin:1rem;
padding:1rem;
background-color:#eee;
border-left:3px solid #222;
}// js
/*
생각노트 :
1.알림내용이 표시될 영역 <div id="noti-box"></div>을 웹브라우저 오른쪽위에 배치하고,
나중에 만들 새로운 요소에 연결한다.
2. 버튼을 클릭하면 div요소를(알림메세지 내용들) 만든다.---> innetText를 사용해서 내용을 추가한다.
-- div요소를 만든다. createElement("div")
-- div_one.innerText =
3. 좀 더 보기좋게 하기 위해 새로 만든 div요소에 미리 만든 .noti 스타일을 추가한다.
4. 미리만든 영역에(1번) 새로만든 div요소를 연결한다.
5. setTimeout() 메서드를 사용해서 새로 만든 div요소가 3초 후에 자동으로 삭제되도록 지정한다.
*/
const btn = document.querySelector("button") //button을 만든다.
const notiBox = document.querySelector("#noti-box");
btn.addEventListener('click', (e) =>{
e.preventDefault();
let div_one = document.createElement("div");
console.dir(div_one)
// let textNode = document.createTextNode(div_one.innerText);
//let textNode = document.createTextNode("알림내용이 표시됩니다"); //나오긴하는데 얘를 어떻게 innerText로 바꾸지
/*innerText가 있으면 따로 createTextNode를 안써도 되는구나..
let textNode = document.createTextNode(div_one.innerText); //글씨입력은 어디서? 아래ㅋㅋ
*/
div_one.innerText = "이제 치킨먹자~";
div_one.classList.add("noti");
//div_one과 textNode연결해야하지만, innerText가 있으니 따로 연결할 필요는 없다.
//div_one.appendChild(textNode);
//위치지정
notiBox.appendChild(div_one);
//타이머 함수 setTimeout({});
setTimeout(() => {
div_one.remove(); //노드를 아예 사라지게 하는 메서드 remove()
},3000);
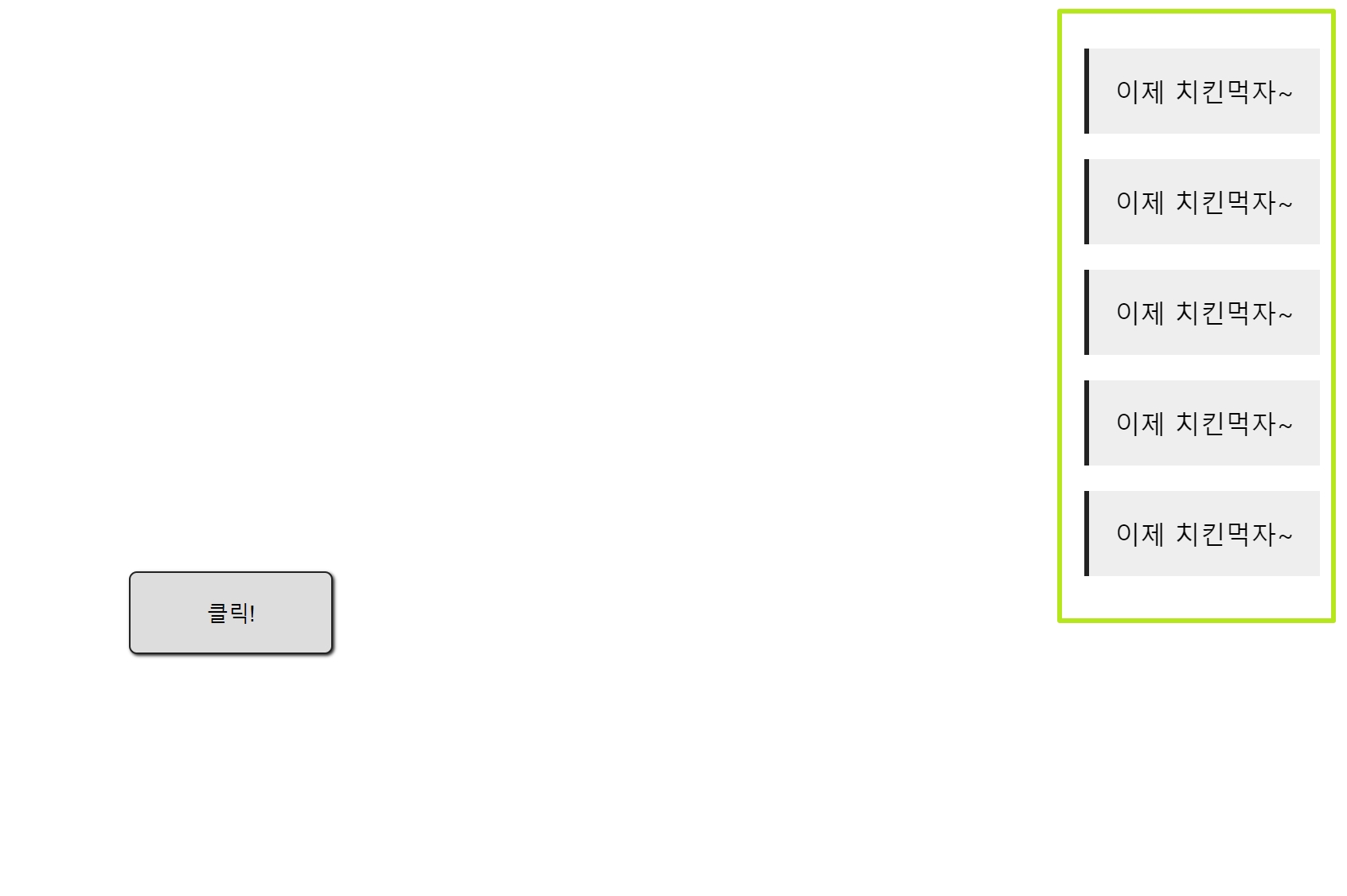
});// 결과

'javascript > js_study' 카테고리의 다른 글
| 9강_클래스로 원기둥 부피 구하기 (0) | 2023.07.24 |
|---|---|
| 07_DOM활용하기(마무리문제1, tr / td 요소만들기) (5) | 2023.06.06 |
| 07_DOM활용하기2 (예제로 노드추가, 삭제) (0) | 2023.06.06 |
| 07_DOM활용하기(노드추가, 연결, 삭제) (0) | 2023.06.06 |
| 05_toggle_간단한예제 (0) | 2023.05.28 |




