기초공사 (html,css,javascript)
07_DOM활용하기(노드추가, 연결, 삭제) 본문
DOM을 활용해 웹 문서에 필요한 요소를 추가, 삭제하는 방법을 살펴보자.
DOM은 웹 문서의 구조를 부모 노드와 함께 형제 노드처럼 계층 구조로 표현할 수 있다.

DOM에 접근할 때 querySelectorAll( ) 메서드를 사용하면 여러 개의 노드를 한꺼번에 가져올 수 있는데
이렇게 가져온 다양한 노드 정보를 저장한 것을 '노드리스트'라고 한다.
1.웹 문서에 새로운 노드 추가하기
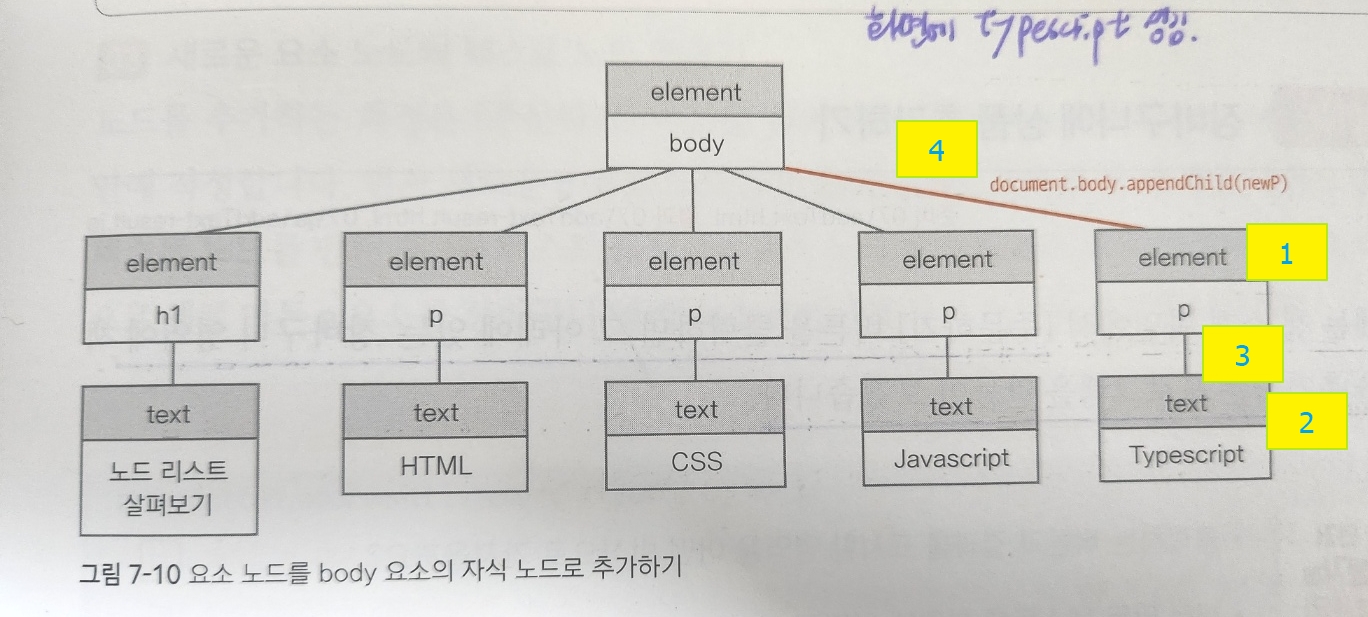
1. 요소 노드 만들기 - createElement( ) 메서드
: 어떤 태그를 사용할지 태그를 만들어 주는 것이라고 생각하면 된다.
document.creatElement(요소형)
ex) let newP = document.createElement("p") // <p>....</p>가 추가된다.
새로운 노드만 만들어진 거다, 그 안에 들어갈 내용은 아직 없다.
이제 p 태그의 내용에 해당하는 텍스트 노드도 만들어야한다.
2. 텍스트 노드 만들기 - createTextNode( ) 메서드
:새로운 요소 노드를 만들었따면 내용을 담고 있는 텍스트 노드를 만들어서
요소 노드(p)의 자식노드로 연결해야 한다.
document.createTextNode(텍스트)
ex) let textNode = document.createTextNode("Typescript") // "Typescript"
3.자식노드 연결하기(위에서 만든것을 연결한다) - appendChild( ) 메서드
:아직까지 두개의 노드가 따로 만들어진 상태이다. 서로 부모노드와 자식노드로 연결되지 않았다.
appendChild( )는 텍스트 노드를 요소 노드의 자식 노드로 추가할때 사용하는 메서드이다.
자식노드를 연결하면 기존의 자식 노드가 있을 경우 자식 노드 중 맨 끝에 추가된다.
부모노드.appendChild(자식노드)
ex) newP.appendChild(textNode) // 텍스트 노드를 p요소에 연겨한다.
4. 위치를 지정한다.
: newP 노드를 완성했으므로 newP 노드를 웹 문서의 모든 요소에 자식 노드로 추가할 수 있다.
이번엔 body노드에 접근하면, document.body라고만 하면 된다.
document.body.appendChild(newP) // p요소 노드를 body 노드의 자식 노드로 추가한다.
결과

'javascript > js_study' 카테고리의 다른 글
| 07_DOM활용하기3(마무리문제2 .setTimeout( ) 이용하기) (0) | 2023.06.06 |
|---|---|
| 07_DOM활용하기2 (예제로 노드추가, 삭제) (0) | 2023.06.06 |
| 05_toggle_간단한예제 (0) | 2023.05.28 |
| 05_toggle클릭할때마다 (0) | 2023.05.28 |
| 05_form_ 폼요소 가져와서 적용하기 (0) | 2023.05.28 |



