기초공사 (html,css,javascript)
05_toggle_간단한예제 본문
간단한예제
스타일변경하기
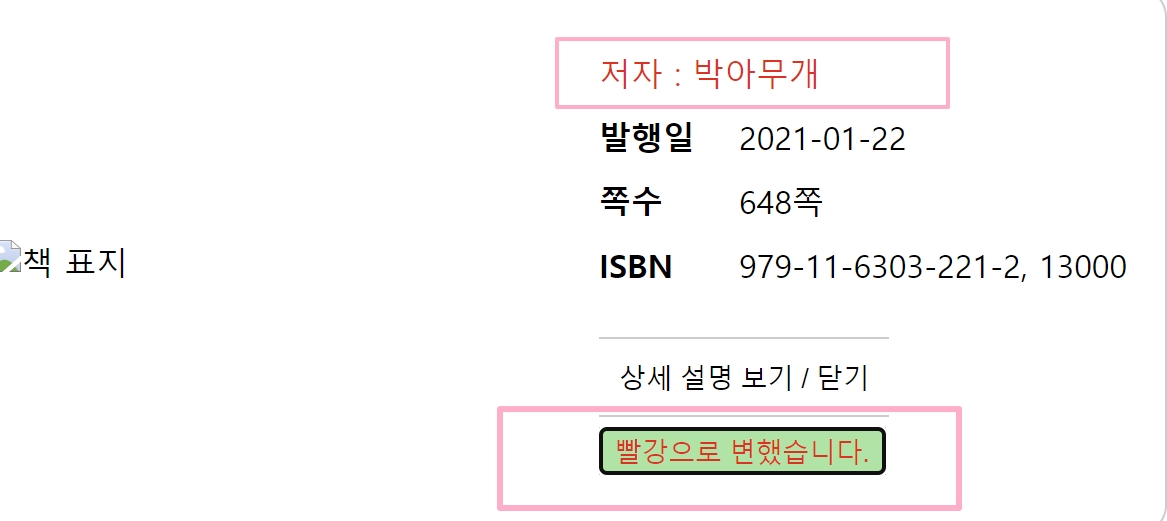
1. li color 변경하기
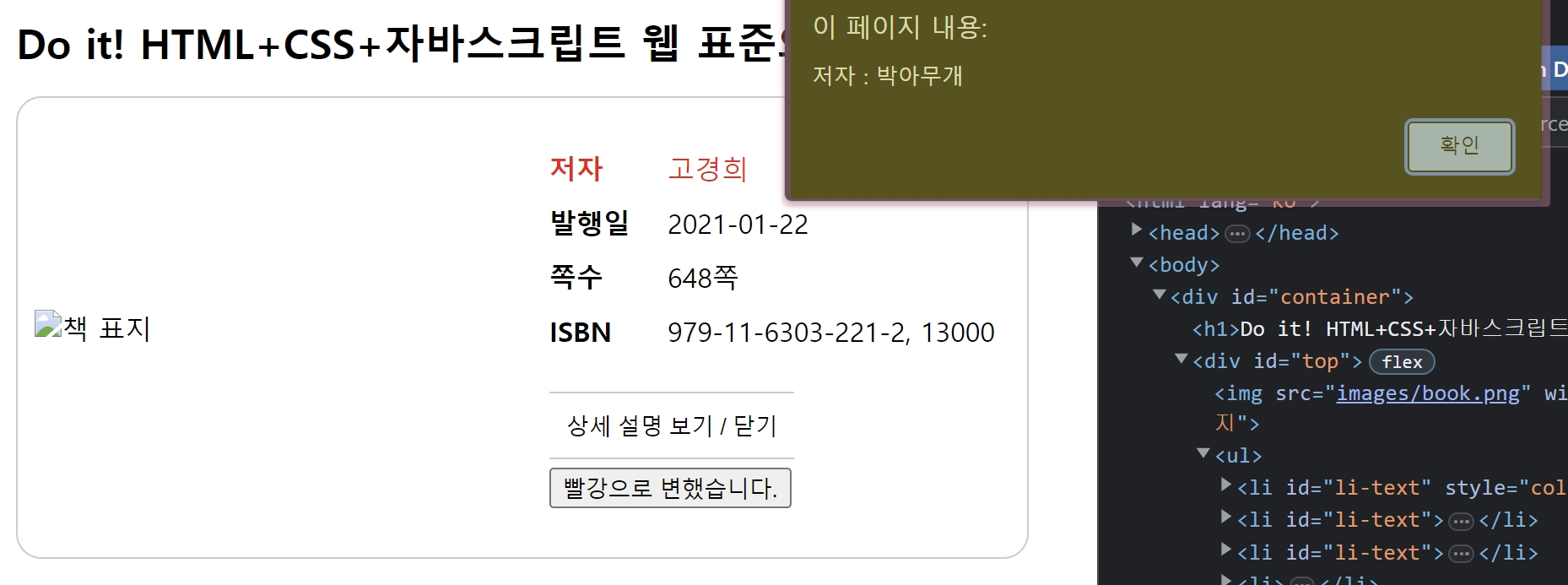
2. li '저자'클릭하면 alert뜨기
// html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>연습문제 1</title>
<style>
#container {
width:600px;
margin:0 auto;
}
h1 {
font-size:1.5rem;
}
h2 {
font-size:1rem;
line-height:1.8;
}
p {
font-size:0.8rem;
line-height: 2;
}
#top {
display:flex;
flex-direction: row;
justify-content:left;
align-items: center;
gap : 15px;
padding:10px;
border:1px solid #ccc;
border-radius:15px;
}
#top ul {
list-style: none;
}
li {
font-size:1rem;
line-height: 2;
}
li > b {
width:70px;
float:left;
}
#view {
margin-top:20px;
padding:10px;
background-color:#fff;
border:1px solid #ccc;
border-left:none;
border-right:none;
cursor:pointer;
}
.hidden {
display:none;
}
.clicked{
color:red;
background-color:#99e5a1;
}
</style>
</head>
<body>
<div id="container">
<h1>Do it! HTML+CSS+자바스크립트 웹 표준의 정석</h1>
<div id="top">
<img src="images/book.png" width="250" alt="책 표지">
<ul>
<li id ="li-text"><b>저자</b> 고경희</li>
<li id ="li-text"><b>발행일</b> 2021-01-22</li>
<li id ="li-text"><b>쪽수</b> 648쪽</li>
<li><b>ISBN</b> 979-11-6303-221-2, 13000</li>
<li><button id="view">상세 설명 보기 / 닫기</button></li>
<li><button id="style_color">스타일변경하기</button></li>
</ul>
</div>
<div id="detail" class="hidden">
<h2>-------------------------- <br>
웹 분야 1위! 그만한 이유가 있다! <br>
키보드를 잡고 실습하다 보면 <br>
웹 개발의 3대 기술이 끝난다! <br>
--------------------------
</h2>
<p>웹의 기본을 한 권으로 끝낼 수 있는 책이 탄생했다! 8년 연속 웹 분야 도서 1위인 《Do it! HTML5+CSS3 웹 표준의 정석》의 고경희 저자는 ‘HTML, CSS, 자바스크립트를 한 권으로’ 배우고 싶다는 많은 독자의 요구를 모아 최신 경향을 반영한 이 책을 집필했다. 웹 개발을 시작하는 입문자도 쉽게 실습할 수 있고, 중요한 문법만 다시 공부하고 싶은 중∙고급자에게도 도움이 된다.</p>
<p>친절한 설명은 기본! 핵심만 쏙쏙 뽑아서 실무에 바로 사용할 수 있는 예제도 풍성하게 담겨 있다. 또한 최신 웹 표준 기술인 HTML5, CSS3, 자바스크립트(ES6)를 기준으로 설명하며 책의 모든 내용을 압축한 최종 프로젝트 〈웹 사이트 만들기〉 PDF 전자책을 무료로 추가 제공한다. 수많은 독자가 입을 모아 ‘웹 분야의 교과서’라고 부르는 이유를 지금 확인해 보자! </p>
</div>
</div>
<script src="js/quiz1.js"></script>
</body>
</html>//js
/*스타일변경하기
1. li color 변경하기
2. li '저자'클릭하면 alert뜨기 */
const btn_color = document.querySelector("#style_color"); //button을 변수로 (스타일변경하기)
const li_context = document.querySelectorAll("#li-text") //li를 변수로되고 배열로들어온다.
console.log("li_context"); // 콘솔이 안찍히는 이유
btn_color.onclick = () => {
li_context[0].style.color = 'red';
btn_color.classList.toggle("clicked");
btn_color.innerText = "빨강으로 변했습니다."
}
li_context[0].onclick = () => {
// li_context[0].innerText = "저자 : 박아무개"
li_context[0].innerText = "저자 : 박아무개"
alert(`${li_context[0].innerText}`);
}// 결과


// 해야할것.
toggle()함수로 innerText바뀌는게 실행
'javascript > js_study' 카테고리의 다른 글
| 07_DOM활용하기2 (예제로 노드추가, 삭제) (0) | 2023.06.06 |
|---|---|
| 07_DOM활용하기(노드추가, 연결, 삭제) (0) | 2023.06.06 |
| 05_toggle클릭할때마다 (0) | 2023.05.28 |
| 05_form_ 폼요소 가져와서 적용하기 (0) | 2023.05.28 |
| 05_selectedIndex (0) | 2023.05.26 |



