기초공사 (html,css,javascript)
05_selectedIndex 본문
사용자가 선택한 option을 alert에 출력해라
select태그 : 목록을 '선택목록' 이라고한다. 선택목록은 <option>태그를 사용해서 여러개의 항목을 한꺼번에 지정한 후 목록을 펼쳐서 원하는 항목을
선택할수있다.
selectedIndex : 사용
<select name="major" id="major">
<option>---- 학과 선택 ----</option>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select> const selectMenu = document.querySelector("#major"); // 선택 목록을 가져와 selectMenu로 저장
console.log(selectMenu);
console.dir(selectMenu);
function displaySelect() {
var index = selectMenu.selectedIndex; //선택한 번호를 변수에 넣는다.
let selectedText = selectMenu.options[index].innerText; //index의 innerText를 또다른 변수에 넣는다.
alert(`[${selectedText}]를 선택했습니다.`);
//selectMenu대신에 숫자를 선택 012
}
selectMenu.onchange = displaySelect; var index = selectMenu.selectedIndex;
추가하니 이해하기가 쉬워졌다.
개발자소스

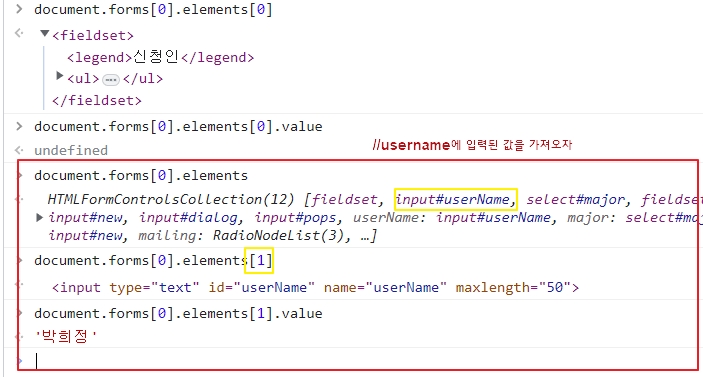
**username에 이름이 입력된 값을 출력하자

'javascript > js_study' 카테고리의 다른 글
| 05_toggle클릭할때마다 (0) | 2023.05.28 |
|---|---|
| 05_form_ 폼요소 가져와서 적용하기 (0) | 2023.05.28 |
| 04_타이머함수 (0) | 2023.05.21 |
| 04_콜백함수 (0) | 2023.05.21 |
| 03_마무리문제 (0) | 2023.05.19 |


