기초공사 (html,css,javascript)
03_마무리문제 본문
1.배열에서 10보다 큰값을 찾아서 화면에 표시해보세요
주어진배열은 [1,3,5,7,9,11,13,15,17,19]
생각노트
1.배열 요소의 개수만큼 for문을 반복한다.
2. if문을 사용해서 요소의 값과 10을 비교한다. --> 요소의 값이란 number[ i ]
3.document.write문을 이용해서 화면에 표시한다.
const number = [1,3,5,7,9,11,13,15,17,19];
document.write(`주어진 배열은 : ${number}이다.<br>`);
console.dir(number);
for(let i = 0; i < number.length; i++){
if(number[ i ] > 10){ //이부분 헤맴.변수의 배열순번 변수[순번]
document.write(`${number[i]}-->`);
} // console.dir( i ); i가 배열안의 순번
}
2. 사용자에게 1보다큰 수를 입력하게 한 후 / 입력한 숫자까지 짝수만 더하는프로그램을 작성해보세요.
생각노트
1. 사용자가 입력한 숫자가 null이 아니고 1보다 클 경우에만 실행한다.
2. 입력한 숫자까지 반복하면 현재 숫자가 홀수인지,짝수인지 구별한다.
(숫자를 2로 나누어 나머지가 1이면 홀수, 아니면 짝수)
3. 홀수이면 화면에 표시하는 명령을 건너뛰고, (continue이용 ) 짝수일 경우에만 현재값과 더한 값을 표시한다.(sum+=i)
let number = parseInt(prompt("1보다 큰 숫자를 입력하세요"));
let sum = 0;
if(number != null && number >1){
for(let i = 0; i < number; i++){
if( i % 2 === 1){ // i를 number로 했었다.i의 의미를 알아둬야한다.! 순번.
continue; //홀수이면 빠져나간다.
}
// sum = sum + i;
// document.write(`${sum}---`)
sum += i;
document.write(`${i} ----- ${sum} <br>`);
}
}
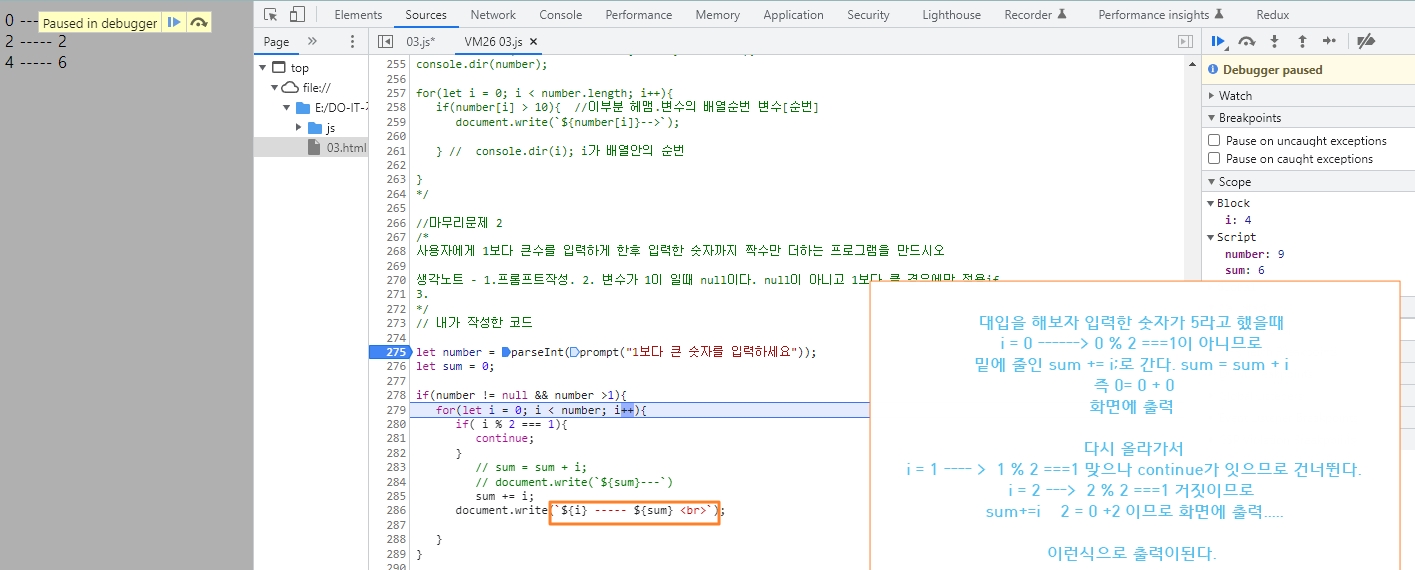
i의 의미를 알고자, 아래 디버깅한 화면이다.

i로 안하고 왜 number로 % 2를 했었을까?
되짚어보자
'javascript > js_study' 카테고리의 다른 글
| 04_타이머함수 (0) | 2023.05.21 |
|---|---|
| 04_콜백함수 (0) | 2023.05.21 |
| 03_반복문_for / foreach (0) | 2023.05.19 |
| 03_switch문 (0) | 2023.05.19 |
| 03_연산자. (0) | 2023.05.19 |


