안되면, 되는거 하자~^^
07_DOM활용하기(마무리문제1, tr / td 요소만들기) 본문
//
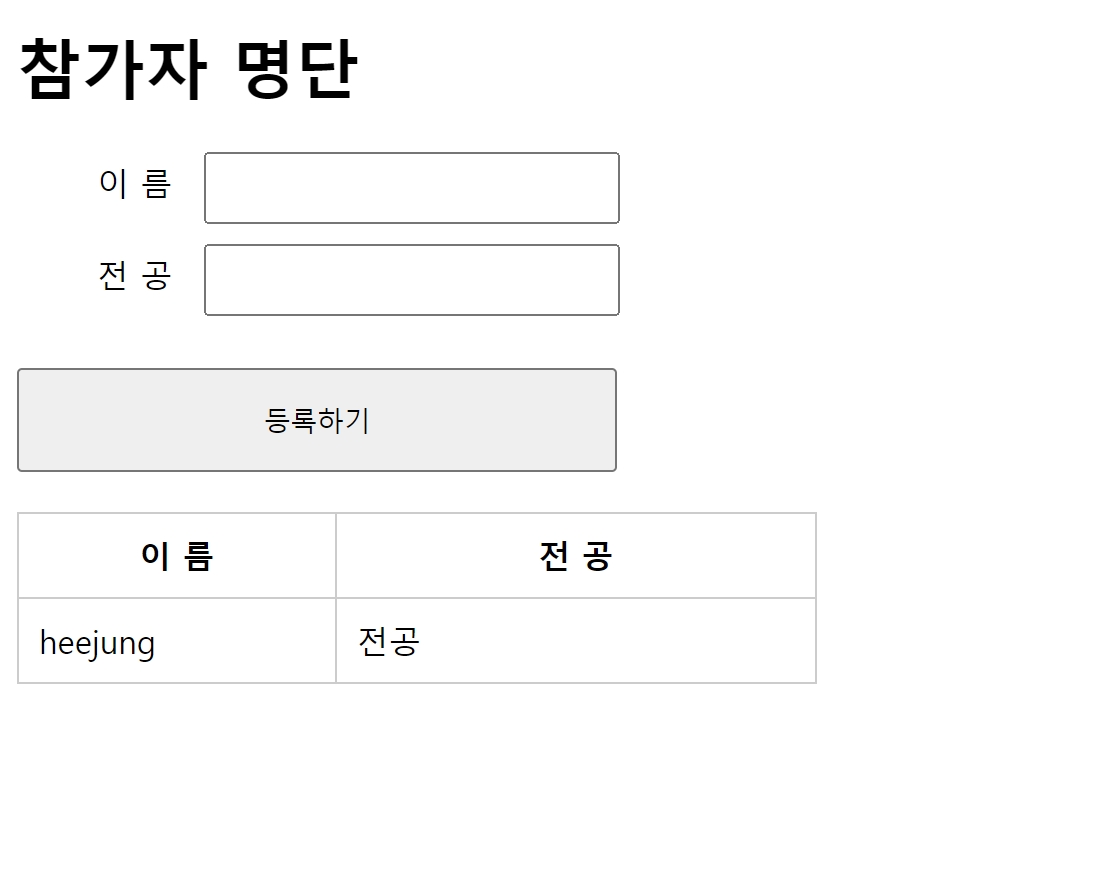
등록하기 버튼을 클릭하면 이름과 전공 밑의 td밑에 추가되어 화면에 출력된다.
//html
<div id="container">
<h1>참가자 명단</h1>
<form>
<ul id="userInput">
<li>
<label for="username">이 름</label>
<input type="text" id="username">
</li>
<li>
<label for="major">전 공</label>
<input type="text" id="major">
</li>
</ul>
<button>등록하기</button>
</form>
<table id="attendant">
<thead>
<tr>
<th>이 름</th>
<th>전 공</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<script src = "js/quiz-1.js"></script>// js
/*
마무리문제 :
이름과 전공을 입력하면 그 값을 받아서 표에 표시하는 소스를 작성해보기
생각노트
1. 변수지정 - 이름 / 전공
2. input#username.value = 이름칸에 입력하는 문자를 표시한다
input#major.value = 전공칸에 입력하는 문자를 표시한다.
3. 노드추가
-새로운 tr요소를 만든다.
요소노드추가 document.crateElement(요소명)
-새로운 td요소를 두개 만든다.
텍스트노드추가 - input의 값을 가져오는 것이므로 innerText 아니면 innerHTML
-2개의 td요소를 tr요소에 연결한다.
-위치지정 - 변수시정 tbody
*/
const userName = document.querySelector("#username"); // input 이름
const major = document.querySelector("#major"); //input 전공
const btn = document.querySelector("form > button"); //등록하기 button
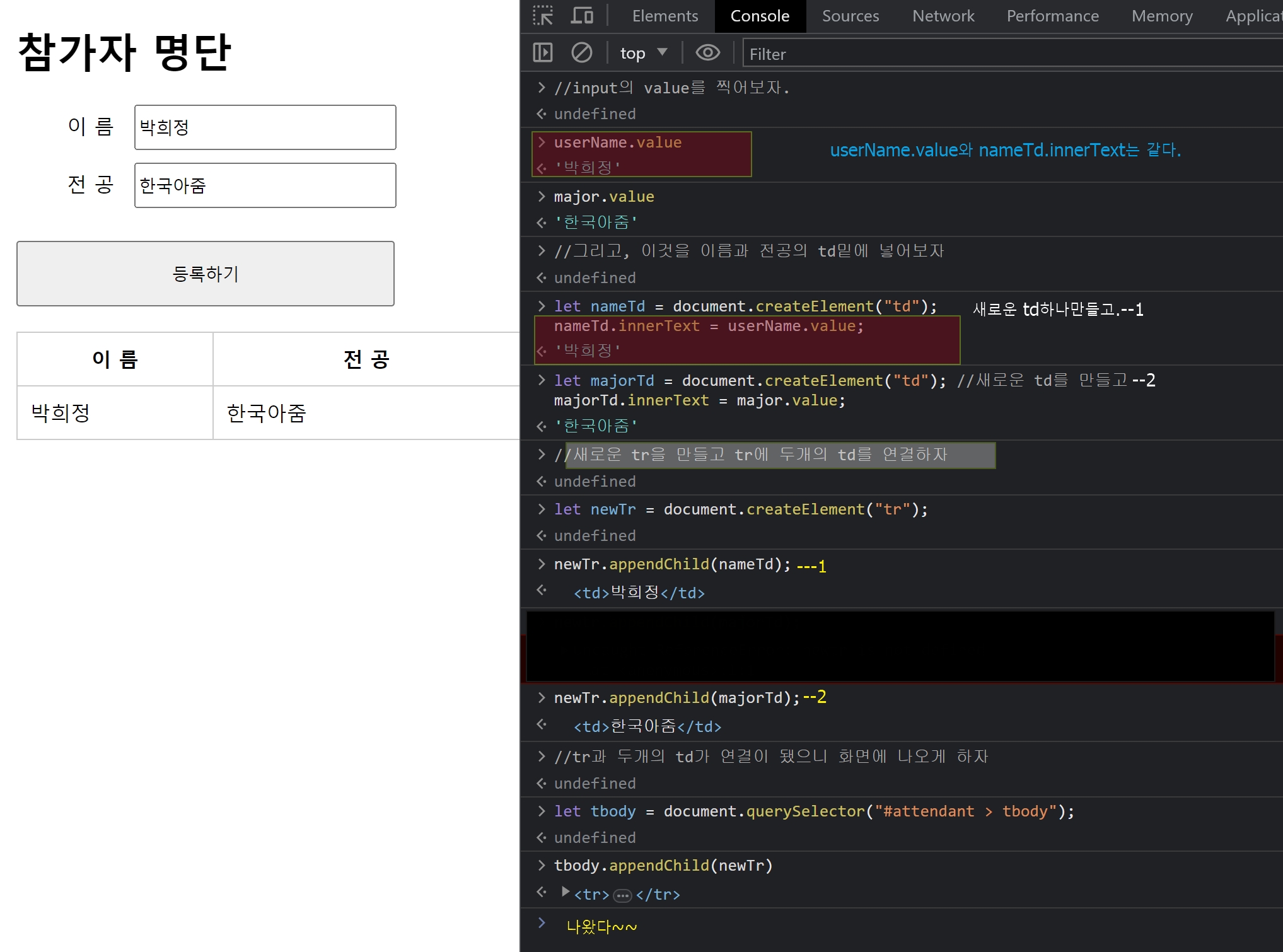
//console.dir(userName) // userName.value를 하니 input에 입력한것이 찍힌다.
btn.addEventListener("click", (e) => {
e.preventDefault();
let input_user = userName.value
let input_major = major.value
//위치지정 변수
let tbody = document.querySelector("#attendant > tbody");
// 새로운 tr만든다.
let newTr = document.createElement("tr");
//console.dir(newTr);
//첫번째 td를 만든다 --> td에 넣을 값 input의 값을 가져오는것을 td에 넣는다.
let nameTd = document.createElement("td");
console.dir(nameTd);
nameTd.innerText = `${input_user}`; //정답은 아래방법으로 썼다.
// nameTd.innerText = userName.value;
userName.value = '';
//두번째 td만든다.
let majorTd = document.createElement("td");
majorTd.innerText = `${input_major}`
// majorTd.innerText = major.value;
major.value = '';
//두td를 새로운 줄에 추가하기
//부모노드.appendChild(자식노드)
newTr.appendChild(nameTd);
newTr.appendChild(majorTd);
// 위치지정
tbody.appendChild(newTr)
});
// 삭제버튼 만들어서 하는건 나중에 해보자.// 결과

//디버깅

'javascript > js_study' 카테고리의 다른 글
| 03_ (0) | 2024.03.06 |
|---|---|
| 9강_클래스로 원기둥 부피 구하기 (0) | 2023.07.24 |
| 07_DOM활용하기3(마무리문제2 .setTimeout( ) 이용하기) (0) | 2023.06.06 |
| 07_DOM활용하기2 (예제로 노드추가, 삭제) (0) | 2023.06.06 |
| 07_DOM활용하기(노드추가, 연결, 삭제) (0) | 2023.06.06 |



