기초공사 (html,css,javascript)
9강_클래스로 원기둥 부피 구하기 본문
//
클래스함수로 정의하고, 인스턴스 객체를 만들었다.
버튼을 클릭하고, 사용자가 입력한 값을 전달받고, 결과값 위치에 출력한다.
1.button addEventListener
2.....value; 이부분을 헤맸었다.(입력한 값을 어떻게 가져오지? 했었다!value라니!!!
3.result.innerText
사용한다.
//class로 객체만들기.
class Cylinder{
constructor(cylidame , cyliheight ){
this.diameter = cylidame;
this.height = cyliheight;
}
//methods
getVolume(){
let radius = this.diameter / 2; //반지름
return(Math.PI * radius * radius * this.height).toFixed(2)
}
}
//button과 결과값위치 변수로 지정
const button = document.querySelector("button"); //버튼
const result = document.querySelector("#self_resultBox"); //결과값 위치
// result.innerText = `결과값은 ${cylinder.getVolume()} 입니다.`; 위치에 잘들어온다. 확인끝
button.addEventListener("click", function(event){
event.preventDefault();
//버튼을 클릭하면 지름과 높이의 값을 받아와야하므로. 즉 값을 알아야한다.
const diameter = document.querySelector("#cyl-diameter").value; //지름값의 값
const height = document.querySelector("#cyl-height").value; //높이의 값.
//인스턴스객체생성
let cylinder = new Cylinder(diameter , height);
result.innerText = `원기둥의 부피는 ${cylinder.getVolume()}입니다.`
})
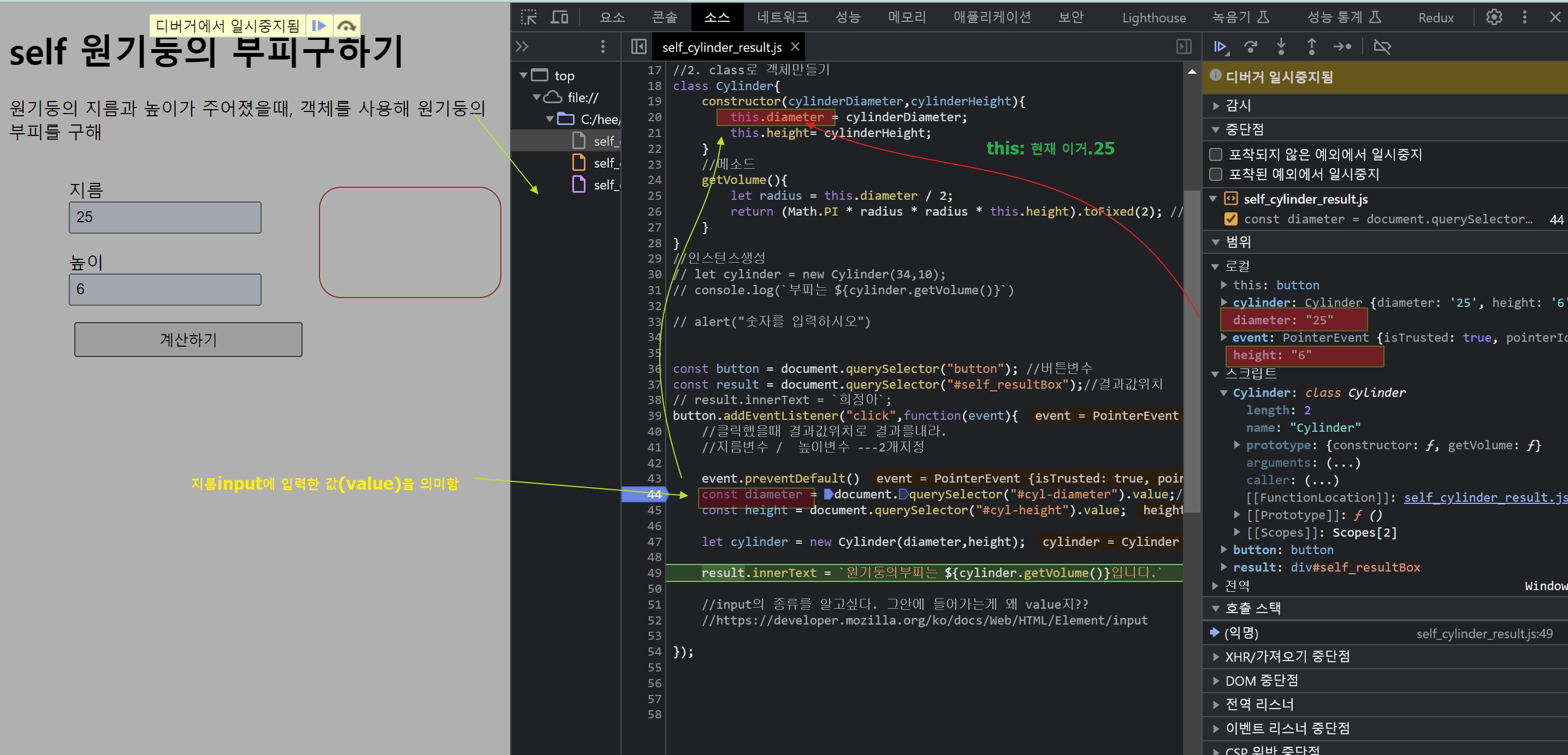
디버그 어떤값이 들어오는지 알기

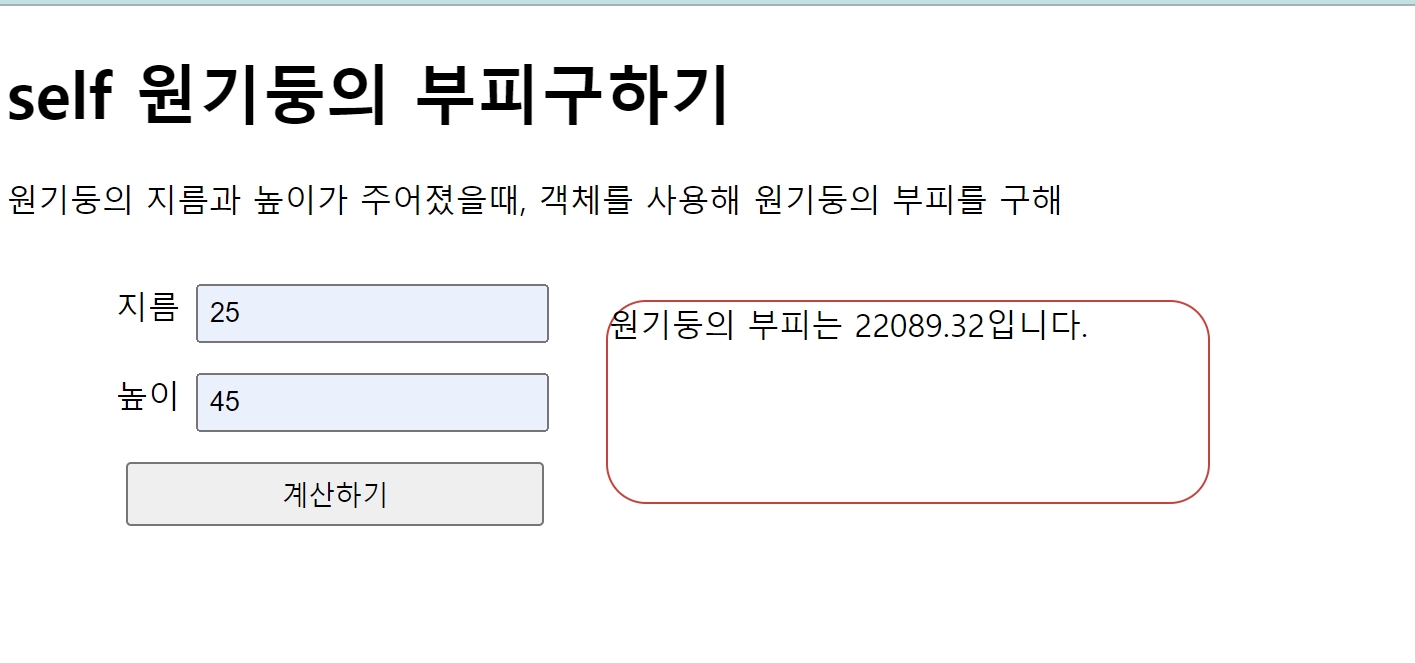
//결과

야호!!!
나중에 이 코드를 추가해보자.
if (diameter === "" || height === "") {
result.innerText = `지름값과 높잇값을 입력하세요.`;
} else {
let cylinder = new Cylinder(parseInt(diameter), parseInt(height)); // 인스턴스 생성
result.innerText = `원기둥의 부피는 ${cylinder.volume()}입니다.`; // 부피 계산해서 result 영역에 표시
}'javascript > js_study' 카테고리의 다른 글
| 03-반복문 (0) | 2024.03.08 |
|---|---|
| 03_ (0) | 2024.03.06 |
| 07_DOM활용하기(마무리문제1, tr / td 요소만들기) (5) | 2023.06.06 |
| 07_DOM활용하기3(마무리문제2 .setTimeout( ) 이용하기) (0) | 2023.06.06 |
| 07_DOM활용하기2 (예제로 노드추가, 삭제) (0) | 2023.06.06 |


