기초공사 (html,css,javascript)
네이버-구조분석 본문
//

감싸고 있는 부모인
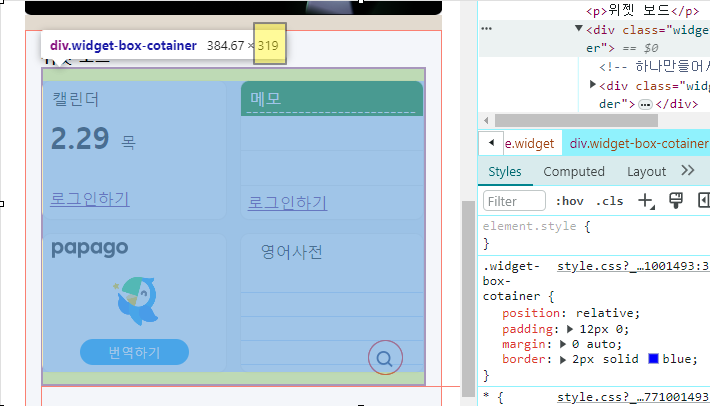
.widget-box-cotainer
는 height:0으로 된다. 자식요소 높이가 138px가 지정되어있는데도,
자식요소는 float:left로 되어있다.
그래서 부모에 ::after를 줘서 clear:both를 줘야한다.
코드,
<p>위젯 보드</p>
<div class="widget-box-cotainer">
<!-- 하나만들어서 복사 -->
<div class="widget-box calender">
<span class="calender">캘린더</span>
<div class="infobox">
<div>
<p class="day">2.29
<span>목</span>
</p>
</div>
<a href="">로그인하기</a>
</div>
</div>
<!-- 메모 -->
<div class="widget-box memo">
<span class="memo">메모</span>
<div class="infobox">
<ul>
<li></li>
<li></li>
<li>
<a href="">로그인하기</a>
</li>
</ul>
</div>
</div>
<!-- 파파고 -->
<div class="widget-box papago">
<i class="papago-ch">
<span class="blind">papago</span>
</i>
<!-- <div class="infobox">
</div> -->
<button>번역하기</button>
</div>
<!-- 영어사전 -->
<div class="widget-box dictionray">
<span class="dictionray">영어사전</span>
<div class="infobox">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>css
/* 위젯 */
.widget {
padding: 15px 15px 100% 15px;
margin-top: 15px;
background-color: #f4f6fa;
border: 1px solid salmon;
text-align: left;
}
.widget > p {
font-weight: 700;
}
.widget-box-cotainer {
position: relative;
padding: 12px 0;
margin: 0 auto;
border: 2px solid blue;
}
/* 공통 */
.widget-box {
width: 48%;
height: 138px;
float: left;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 0 0 1px #ebebeb, 0 1px 2px 0 rgba(0, 0, 0, 0.04);
}
/* 캘린더만 */
.widget-box .calender {
display: block;
padding: 7px 9px;
}
/* 메모 padding:따로 색따로해야하는데 잘모름. */
.widget-box.memo {
margin-left: 15px;
}
.widget-box .memo {
display: block;
position: relative;
padding: 7px 9px;
border-radius: 8px 8px 0 0;
color: #fff;
background-color: green;
}
.widget-box .memo::after {
position: absolute;
top: 19px;
left: 5px;
display: block;
content: "--------------------------"; /*자동으로 높이가 생기네.*/
/* border: 1px solid red;
height: 1px; */
}
/* papago */
.widget-box.papago {
padding: 7px 9px;
box-sizing: border-box;
margin-top: 15px;
position: relative;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.widget-box.papago::before {
content: "";
display: block;
width: 50px;
height: 50px;
position: absolute;
left: 38%;
top: 30%;
background-image: url("../img/logos.png");
background-size: 301px 322px;
background-repeat: no-repeat;
}
.widget-box.papago i {
width: 76px;
height: 17px;
background-image: url("../img/logos.png");
background-size: 444px 434px;
background-repeat: no-repeat;
background-position: -56px -254px;
}
button {
margin: 0 28px;
padding: 4px 0;
border: 0;
border-radius: 20px;
color: #fff;
background-color: #00a2ff;
}
.widget-box.dictionray {
margin-left: 15px;
margin-top: 15px;
}
.widget-box .dictionray {
margin-left: 10px;
position: relative;
display: block;
padding: 7px 9px;
}
.widget-box.dictionray li {
height: 23px;
line-height: 30px;
border-bottom: 1px solid #c0dbfc;
}
.widget-box-cotainer::after {
content: "";
display: block;
clear: both;
}.widget-box-cotainer::after {
content: "";
display: block;
clear: both;
}
이걸주니 높이가 생겼다,
그런데, 요즘은 display flex나 grid를 주면 된다.
// 2. 그리드로 주는방법
.widget-box-cotainer {
position: relative;
padding: 12px 0;
margin: 0 auto;
border: 2px solid blue;
display: grid;
grid-template-columns: repeat(2, minmax(100px, 200px));
gap: 10px;
}
/* 공통 */
.widget-box {
width: 100%;----------> 100%로 줌.
height: 138px;
/* float: left; */
border-radius: 8px;
background-color: #fff;
box-shadow: 0 0 0 1px #ebebeb, 0 1px 2px 0 rgba(0, 0, 0, 0.04);
}여기에서
grid-template-columns: repeat(2, minmax(100px, 200px)); 은
grid-template-columns: repeat(2, minmax(100px, 200px)); - 이 속성은 그리드 내부에서 열(column)들을 어떻게 정의할지 설정합니다. repeat(2, minmax(100px, 200px))는 두 개의 열을 생성하며, 각 열의 최소 너비는 100픽셀, 최대 너비는 200픽셀로 설정하라는 의미입니다.
요약하자면, minmax(100px, 200px) 설정은 각 열이 최소 100픽셀, 최대 200픽셀의 너비를 가질 수 있음을 의미하지만, 실제 열의 너비는 그리드 컨테이너의 크기와 다른 조건들에 의해 결정됩니다. 따라서 모든 자식 요소의 열이 항상 200픽셀이 되는 것은 아닙니다.
사이가 될수있다!
'academy > html' 카테고리의 다른 글
| background-image순서 (0) | 2024.03.19 |
|---|---|
| 엘리 사이트-line-gradient 방법 (0) | 2024.03.14 |
| grid-사이트 및 예제 (0) | 2024.03.11 |
| flex-예제 (0) | 2024.03.10 |
| 0310-position(static vs relative) (0) | 2024.03.10 |


