기초공사 (html,css,javascript)
0310-position(static vs relative) 본문
//
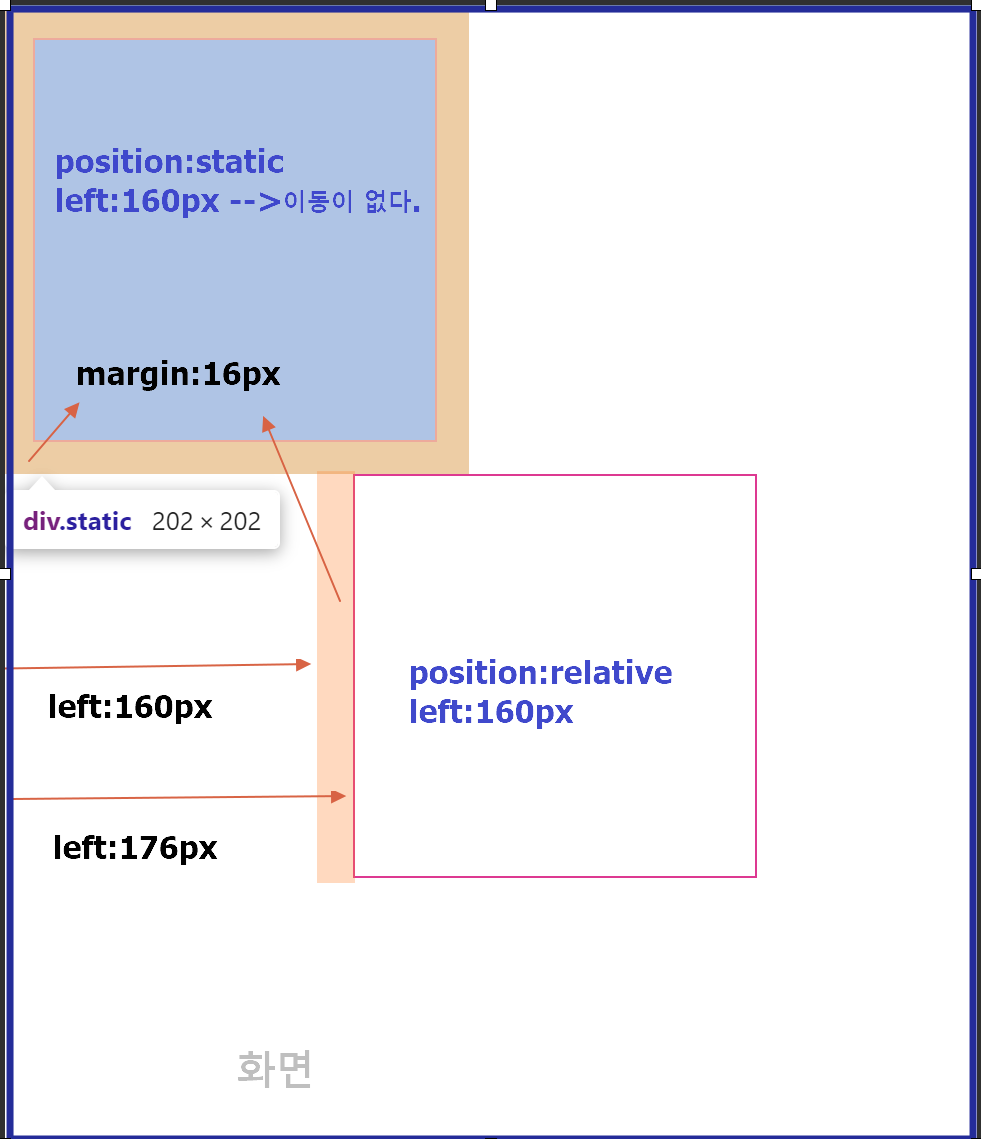
static과 relative비교.

코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
margin: 16px;
border: 1px solid deeppink;
}
div.static {
position: static;
left: 160px;
}
div.relative {
position: relative; /*자신이 기준이므로 */
left: 160px;
/* margin과 position:의 개념은 다르다. */
/* 해당 요소의 여백을 포함한 크기를 이동할 수 있다 */
/* absolute의 기준요소 */
/*
static는 div가 margin을16을 줘서 화면에서 왼쪽으로 그만큼떨어진것이고
relative는 left가 160이동 후 margin16이 적용된거다. */
}
</style>
</head>
<body>
<div class="static"></div>
<div class="relative"></div>
</body>
</html>


