기초공사 (html,css,javascript)
flex-예제 본문
// 임의로 만들어봤다.
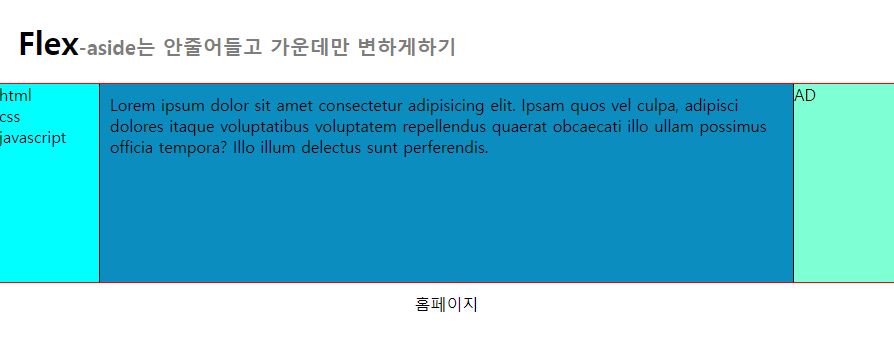
화면이 줄어듬에 따라 aside 두개는 안줄어들고 가운데만 변하게 하기

--> aside는 flex-basis를 주고, 안줄어 들게하는 flex-shrink=0을 주면된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="flex-ex.css" />
<style></style>
</head>
<body>
<h1>Flex<span>-aside는 안줄어들고 가운데만 변하게하기</span></h1>
<section>
<aside class="left">
<p>html</p>
<p>css</p>
<p>javascript</p>
</aside>
<div class="border">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam quos vel
culpa, adipisci dolores itaque voluptatibus voluptatem repellendus
quaerat obcaecati illo ullam possimus officia tempora? Illo illum
delectus sunt perferendis.
</div>
<aside class="right">
<p>AD</p>
</aside>
</section>
<footer>홈페이지</footer>
</body>
</html>css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1 {
margin: 20px;
display: inline-block;
}
span {
font-size: 20px;
color: rgb(125, 125, 128);
}
section {
display: flex;
height: 200px;
background-color: rgb(219, 218, 218);
border: 1px solid red;
}
.left {
background-color: aqua;
/*flex의속성상 화면이 줄어들면 flex-basis도 같이줄어듬. 그래서flex-shrink-0을주면 줄어들지 않음.*/
flex-basis: 100px;
flex-shrink: 0;
}
/* 가운데. */
.border {
border-left: 1px solid #000;
border-right: 1px solid #000;
padding: 10px;
background-color: rgb(11, 141, 192);
}
.right {
background-color: aquamarine;
flex-basis: 100px;
flex-shrink: 0;
}
footer {
text-align: center;
padding: 10px;
}'academy > html' 카테고리의 다른 글
| 엘리 사이트-line-gradient 방법 (0) | 2024.03.14 |
|---|---|
| grid-사이트 및 예제 (0) | 2024.03.11 |
| 0310-position(static vs relative) (0) | 2024.03.10 |
| 0309 (0) | 2024.03.09 |
| google-과제 (0) | 2024.03.08 |



