기초공사 (html,css,javascript)
li 상속 본문
| li에만 색이 입혀지고 그 자식인 span태그는 색이 안들어가게 하고싶다. |
아래처럼 색이 추가되면 그 자식인 span태그에도 상속된다.
.frame-menubar > li {
/* li만 색 입히게 --> 안되네*/
background-color:rgb(215, 206, 253);
}
// 그래서 span에 색을 따로 넣어줬더니 색은 채워졌는데 가득 안채워졌다. width:100%주니 아래로 떨어진다.
width:100%
.frame-menubar li span {
display:inline-block;
color:#333;
background-color:rgb(207, 132, 247);
}

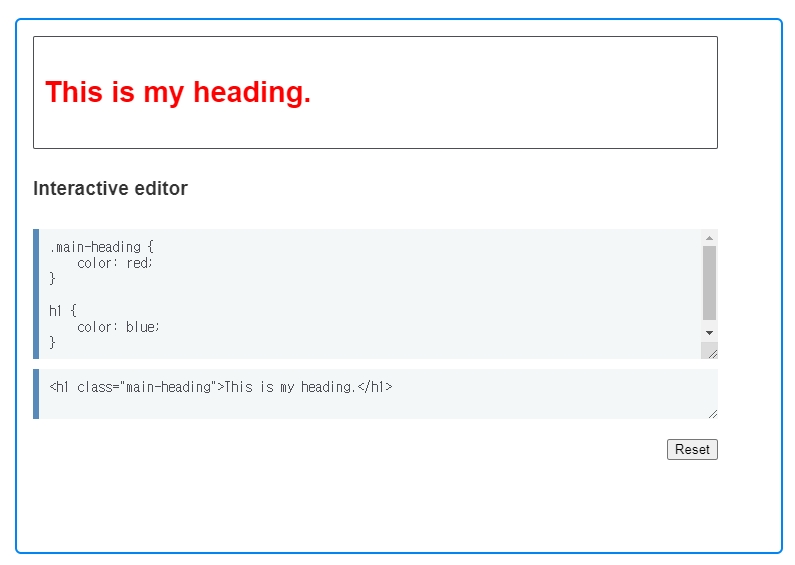
우선순위

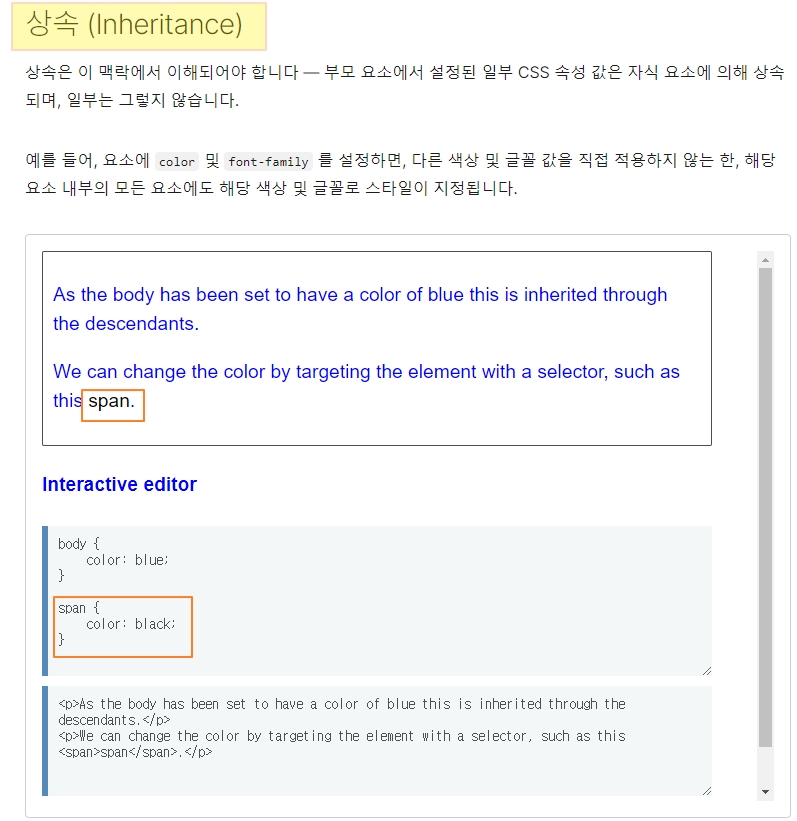
상속

참고자료
https://developer.mozilla.org/ko/docs/Web/CSS/white-space
white-space - CSS: Cascading Style Sheets | MDN
CSS white-space 속성은 요소가 공백 문자를 처리하는 법을 지정합니다.
developer.mozilla.org
'jquery' 카테고리의 다른 글
| leftmenu_arrow (0) | 2023.03.27 |
|---|---|
| onchange (0) | 2023.03.25 |
| slideToggle (0) | 2023.03.21 |
| 21_스크롤메뉴 -each / offset().top / scrollTop() (0) | 2023.02.22 |
| tabs_jqueryui.com (0) | 2023.02.18 |
