기초공사 (html,css,javascript)
tabs_jqueryui.com 본문




//js
$(function(){
$('.work-section').tabs({
show: { duration: 300 },
hide: { duration: 300 }
});
});
//css추가
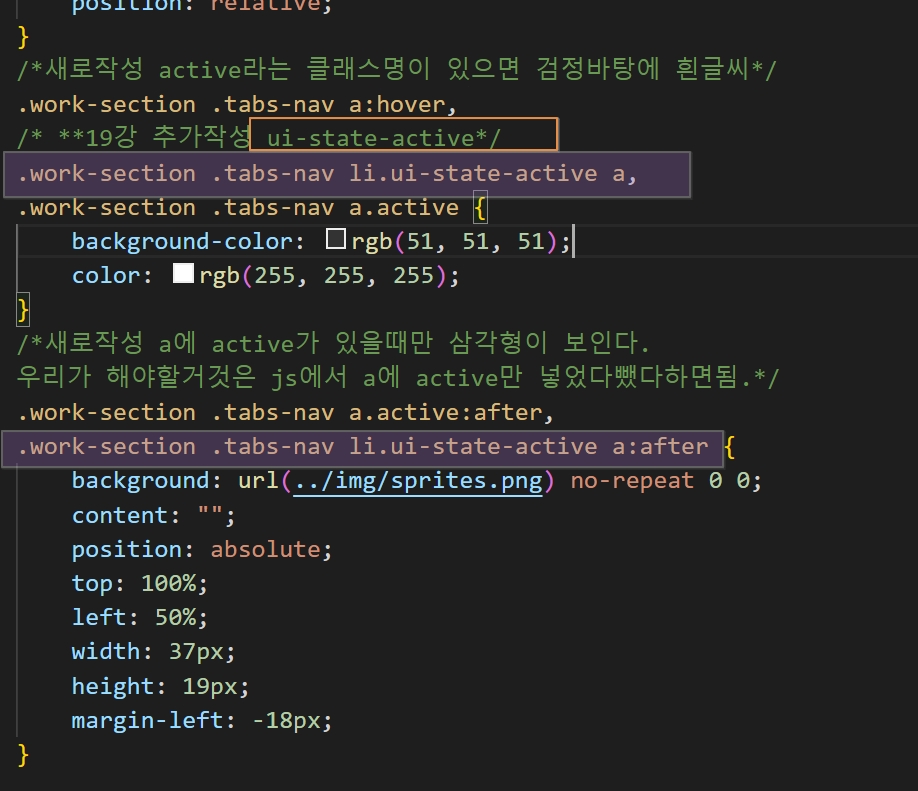
소스보기 하니 이 클랙스가 추가되어있다. 이 클래스에 적용

work-section .tabs-nav a:hover,
/* **19강 추가작성 ui-state-active*/
.work-section .tabs-nav li.ui-state-active a,
.work-section .tabs-nav a.active {
background-color: rgb(51, 51, 51);
color: rgb(255, 255, 255);
}
/*새로작성 a에 active가 있을때만 삼각형이 보인다.
우리가 해야할거것은 js에서 a에 active만 넣었다뺐다하면됨.*/
.work-section .tabs-nav a.active:after,
.work-section .tabs-nav li.ui-state-active a:after {
background: url(../img/sprites.png) no-repeat 0 0;
content: "";
position: absolute;
top: 100%;
left: 50%;
width: 37px;
height: 19px;
margin-left: -18px;
}
'jquery' 카테고리의 다른 글
| slideToggle (0) | 2023.03.21 |
|---|---|
| 21_스크롤메뉴 -each / offset().top / scrollTop() (0) | 2023.02.22 |
| 같은 화면 attr로 구하기 vs index로 구하기 (0) | 2023.02.18 |
| tab기능-attr,hide,show (0) | 2023.02.17 |
| 16_shrink / attr / swtch (0) | 2023.02.09 |

