기초공사 (html,css,javascript)
같은 화면 attr로 구하기 vs index로 구하기 본문
//1718 attr로 구하기 / index로 구하기

*18강 *****index로 구하기
$(function(){
// var tabAnchor = $('.tabs-nav li'), 18강에서는 li로 변수
// tabPanel = $('.tabs-panel');
/*
tabAnchor.click(function(e){
e.preventDefault();
//li에 클릭하면 그에 맞는 내용이 와야해.panel이 와야함
$(this).find('a').addClass('active') ;
$(this).siblings().find('a').removeClass('active');
tabPanel.hide();
// 순번 인덱스번호로 하면된다.
var targetIdx = $(this).index();
console.log(targetIdx);//순번대로 들어온다.
//그다음 할일.index와 eq는 찰떡궁합
tabPanel.eq(targetIdx).show();
});
tabAnchor.eq(0).trigger('click');
18강 끝*/
//전에 한 17강 비교 attr로 구하기

/*
17강에서는 a를 변수 잡고 모두 지우고 내가 선택한 a에만 addClass를 주었다.
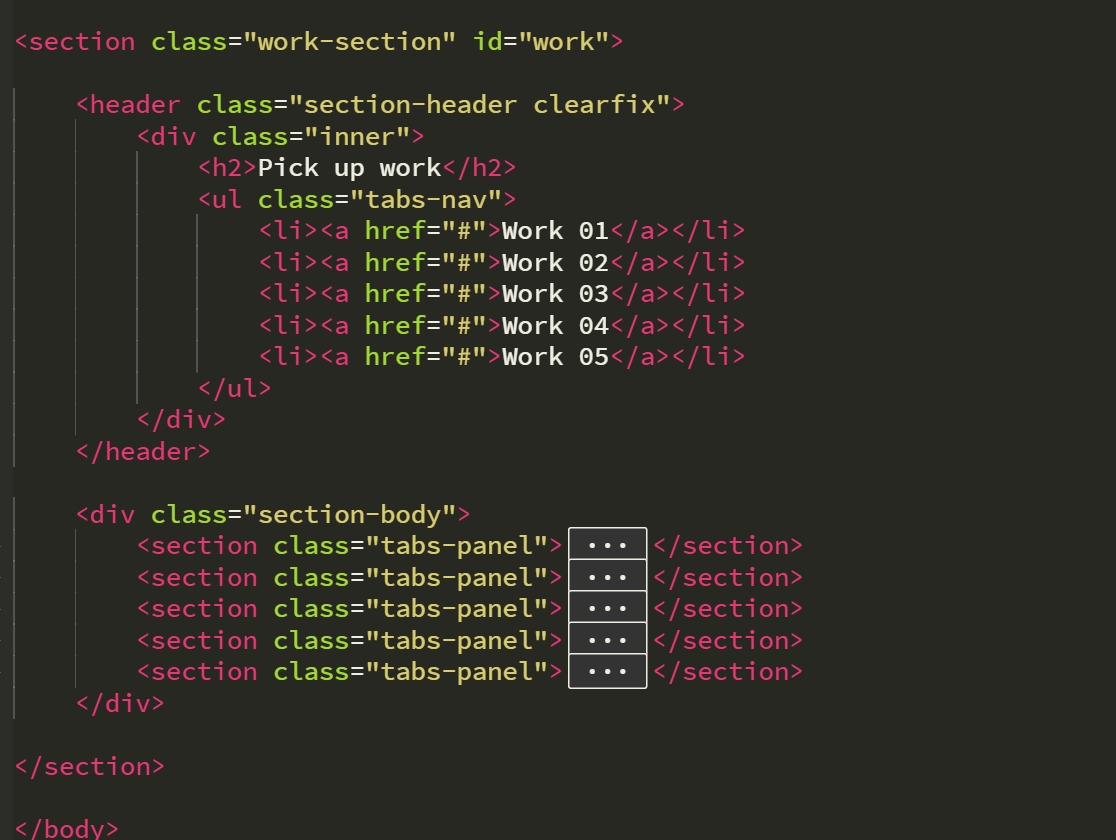
-html에서 tabs-panel에 id를 각 주었다. li a에 링크가 있다.
*/
var tabAnchor = $('.tabs-nav li a'),
tabPanel = $('.tabs-panel');
tabAnchor.click(function(e){
e.preventDefault();
//li a 를 모두 지운다.-내가 선택한 것만 active --li a
tabAnchor.removeClass('active');
$(this).addClass('active');
tabPanel.hide();
//content 쪽
// $(this).tabPanel.show();--->내가쓴 오류
var target = $(this).attr('href');
$(target).show();
});
});
'jquery' 카테고리의 다른 글
| 21_스크롤메뉴 -each / offset().top / scrollTop() (0) | 2023.02.22 |
|---|---|
| tabs_jqueryui.com (0) | 2023.02.18 |
| tab기능-attr,hide,show (0) | 2023.02.17 |
| 16_shrink / attr / swtch (0) | 2023.02.09 |
| hasClass / attr (2) | 2023.02.03 |

