기초공사 (html,css,javascript)
return과 map( ) 본문
//
고차함수
1. map ( ) 메서드
- map 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다.
- 배열의 각 요소에 대해 콜백 함수를 실행하고, 이 때 콜백 함수에는 현재 요소(aaa)와 그 요소의 인덱스(i)가 인자로 전달됩니다.
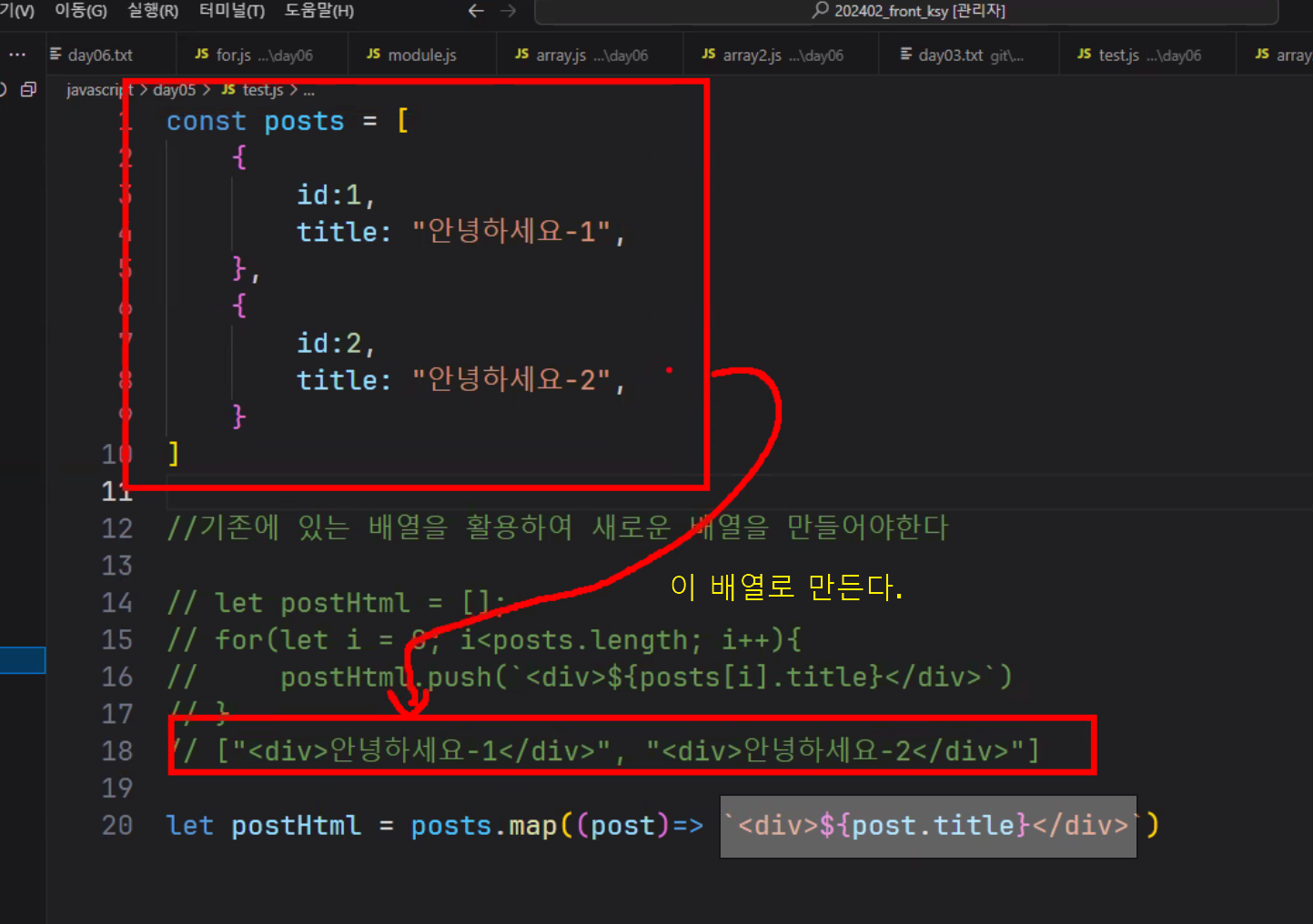
const posts = [
{
id: 1,
title: "안녕하세요-1",
},
{
id: 2,
title: "안녕하세요-2",
},
];
[("<div>안녕하세요-1</div>", "<div>안녕하세요-2></div>")];
const hello = posts.map((aaa, i) => {
//console.log(aaa);
//console.log(i);
if (i % 2 === 0) return; // 0번째는 참이므로 undefined
return aaa.title; // 1번쨰는 거짓이므로title반환.
});
console.log(hello); //[undefined, '안녕하세요2']출력
const titles = posts.map((aaa) => aaa.title); // 모든 index반환.
console.log(titles);
// ["안녕하세요-1", "안녕하세요-2"]출력


1
i가 0 일떄 0 / 2 즉 0을 2로 나눈 나머지가 0 이므로 undefined가 된다.
1을 2로 나눈 나머지 거짓이므로 return aaa.title 이 출력된다.
2.
모든 title이 출력된다.
// 다른예제
//공통인자로 받고싶을때
function addstar(arr) {
const results = arr.map((el) => {
return el * 2;
});
console.log(results); //[42,62,82] results는 변수이므로 addstar함수 안에서 쓸수있다.
return results;
}
---이부분! 위에 return results를 해줬으므로 함수밖에서 쓸수있지않나..
console.log(results); 이렇게 말이다. -----
addstar([21, 31, 41]); // [42,62,82]
//만약 리턴값을 외부변수로 할당하고 싶다면..
// let a = addstar([21, 31, 41]);
// console.log(a);
1. 숫자가 세 수 인데 왜 arr하나만 매개변수로 봤지?
-addstar함수는 배열arr을 매개변수로 받아, 그 배열의 각 요소(el)을 순회하면서 각 요소에 2를 곱한 결과를 새배열 results에 저장이 된다.
JavaScritp에서 매개변수란...
1. 다수의 데이터 처리 : 배열을 이용하면 여러 개의 데이터를 하나의
변수에 저장하여 관리할 수 있다.
2. 유연성 : 배열을 매개변수로 사용하면 함수가 처리할 데이터의 개수에 대해
더 유연하게 대응할 수 있습니다. 예를 들어, 배열에 데이터가 추가되거나 제게될떄 함수 코드를 변경할 필요가 없다.
3. 고차함수 활용 : JavaScript에서 배열은 map, filter,reduce같은 고차함수를 지원한다. 이러한 함수들은 배열의 각 요소에 대해 연산을 수행하고 그 결과를 새로운 배열로 반환하는 등, 배열을 효과적으로 처리할 수 있다.
-1. 배열을 인자로 받을때.
addstar([21, 31, 41]);
-2. 배열로 안받고 가변인자로 받을때
function addstar1(...args) {
const results = args.map((el) => {
return el * 2;
});
console.log(results);
return results;
}
addstar1(15, 22, 33);2. return- 다시 짚고가자.
1. 함수에서 값을 반환할 때 : 이 경우, return문은 함수의 실행을 종료하고, 그 값을 함수로 호출한 곳으로 반환한다
2. 고차 함수 내에서 콜백 함수의 결과를 반환할 때 : 배열의 .map( ), .filter( ), .reduce( ) 같은 고차 함수 내에서
사용되는 콜백 함수에서 return문은 해당 콜백 함수의 실행결과를 고차함수로 반환한다.
3.
return 키워드를 사용하여 함수에서 값을 반환하면, 그 함수를 호출한 곳에서 반환된 값을 받을 수 있습니다.
하지만 return문 자체가 함수 외부에서 직접적으로 변수의 스코프를 확장해주지는 않습니다. 즉, results 변수는 여전히 addstar 함수 내부의 지역 변수로, 함수 외부에서 직접 접근할 수 없습니다.
함수에서 반환된 값을 함수 외부에서 사용하고 싶다면, 함수 호출 결과를 외부의 다른 변수에 할당해야 합니다.
//공통인자로 받고싶을때
function addstar(arr) {
const results = arr.map((el) => {
return el * 2;
});
console.log(results); //[42,62,82] results는 변수이므로 addstar함수 안에서 쓸수있다.
return results;
}
//만약 리턴값을 외부변수로 할당
// let a = addstar([21, 31, 41]);
// console.log(a);
여기서 return el * 2;는
///
.map() 함수에게 "배열의 현재 요소(el)에 2를 곱한 값을 새 배열의 해당 위치에 넣으라"는 의미입니다.
그 결과, results 배열은 [42, 62, 82] 됩니다.
el은 현재 각 요소를 얘기한다. 각 map() 안에 있는 콜백함수가 각자 이뤄진다.
나는, addstar 함수 내에서의 return el * 2;는 results 변수에 값을 "반환한다"는 의미인줄 알았다.
그것은 .map() 함수의 콜백 함수 내에서 각 요소에 대해 계산된 값을 .map() 함수에게 반환하여,
최종적으로 results 배열이 생성되게 하는 것이다.
addstar 함수에서 return results;를 사용하면,
이 함수는 최종적으로 생성된 results 배열을 함수를 호출한 곳으로 반환하게 된다.
다른예제 01
// ******************ex1 map() 배열을 대문자로 변환하고 줄바꿈으로 하는 문자열로 변환하시오*****************
// const fruits = ["Apple", "Banana", "Cherry"];
// toLowerCase(); // 소문자로 변환
//--> 배열이 아니라 문자열로 바꾸시오. -join메서드 이용
/*
1.
const fruits = ["Apple", "Banana", "Cherry"];
const low = fruits.map((fruit) => fruit.toLocaleLowerCase());
console.log(low); //["apple", "banana", "cherry"]
익명함수로 변환.
const low = fruits.map(functon(fruit){
return fruit.toLocalLowerCase()
})
console.log(low)
2. 자연어 해석
배열을 문자열로 변환 -join 이용
문자열을 배열로 변환 - split.
const fruits = ["Apple", "Banana", "Cherry"];
const low = fruits.map((fruit) => fruit.toLocaleLowerCase());
console.log(low); //["apple", "banana", "cherry"]
const f_string = low.join("\n");
console.log(f_string);
3. 함수로 정의 - 리터럴 글을 아무글이나 해도 될수있게.*/
function fruitTag(item) {
const lower = item.map((el) => el.toUpperCase());
// console.log(lower); //[ 'APPLE', 'BANANA', 'CHERRY' ]
const f_string = lower.join("\n"); //줄바꿈
// console.log(f_string);
return f_string;
}
// console.log(lower); //error
let a = fruitTag(["Apple", "Banana", "Cherry"]);
console.log(a);
// APPLE
// BANANA
// CHERRY다시 한번 안보고 응용해보자.
다른예제02.
// *************ex2 map() 값추출********************
// 사용자 객체 배열에서 사용자 이름만 추출하여 새로운 배열을 생성하시오. map()
const users = [
{ id: 1, name: "Alice" },
{ id: 2, name: "Bob" },
{ id: 3, name: "Charlie" },
];
// 객체 순회해서 사용자 이름 추출 , 새로운 배열 생성
// 사용자 이름만 추출
const users1 = users.map((n) => n.name);
console.log(users1); // ["Alice","Bob","Charlie"]
// 익명함수로 변환
//const users1 = users.map(function (user) {
// return user.name;
// });
// console.log(users1);다른예제03.
//***********ex3 map() 조건대체******************** */
// map() 함수는 numbers 배열의 각 숫자가 짝수인지 홀수인지 판별하여,
// 짝수일 경우 'Even', 홀수일 경우 'Odd'로 대체하여
// modifiedNumbers 배열을 생성합니다.
// numbers_map[n+2] = 짝수
// numbers_map[n] = 홀수
/*
자연어풀이
const number s = [10,11,12,13,14,15]
짝수
const modifiedNumbers = if(number%2 === 0){
console.log("${number}는 even")
}else {
console.log("${number}는 odd")
}
*/
const numbers_map = [10, 11, 12, 13, 14, 15];
const modifiedNumbers = numbers_map.map((number) =>
number % 2 === 0 ? "even" : "odd"
);
//삼항연산자와 화살표함수
// 조건 ? 값1 : 값2
// if (number % 2 === 0) {
// return "even";
// } else {
// return "odd";
// }
// });
console.log(modifiedNumbers);
// [ 'even', 'odd', 'even', 'odd', 'even', 'odd' ]'academy > JavaScript' 카테고리의 다른 글
| 노드 배열로 작성 및 삭제 - Array / node / parentNode / remove (0) | 2024.04.29 |
|---|---|
| nodelist 와 htmlcollection 차 (0) | 2024.04.25 |
| map( ) (1) | 2024.04.17 |
| 배열예제 (0) | 2024.04.07 |
| return (0) | 2024.04.06 |

