기초공사 (html,css,javascript)
return 본문
// 이제 조금은 이해가 간다.
1. return은 코드블럭에서 실행을 할수 있게끔 해주는것이다.

// 5, 5, undefined가 콘솔에 찍힌다.
실행부에서
addNumber(2,3)에서 코드블럭 실행하기 위해 위에 올라가는데 내부의
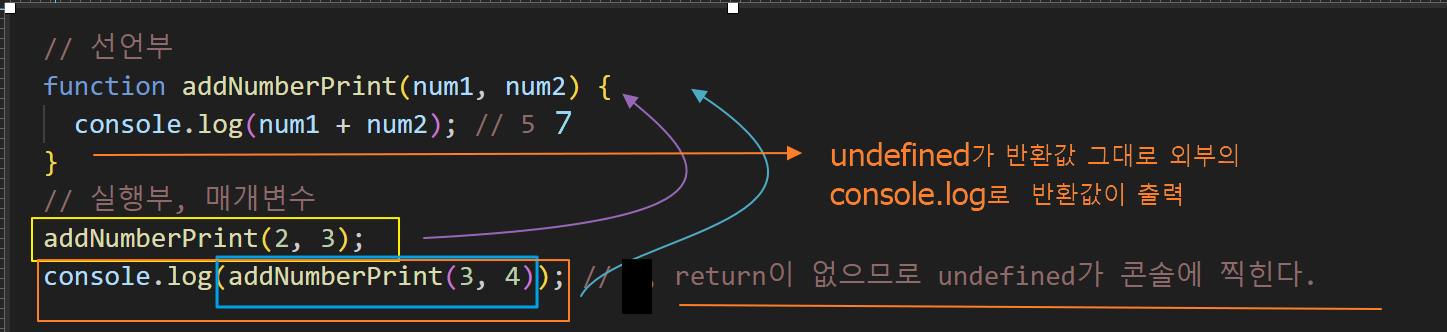
console.log(num1 + num2);
에 의해서 5가 찍히고, ----------1.
console.log(addNumberPrint(3, 4));
에서 addNumberPrint(3,4)가 있네?...코드블럭으로 올라가서 역시 내부의 console.log(num1 + num2);에 의해서
7이 찍히고, ----------2.
자바스크립트에서는 명시적으로 아무것도 반환하지 않으므로 반환값은 undefined가 됩니다.
그리고 return이 없으므로 자바스크립트에서는 undefined가 되는데
console.log(addNumberPrint(3, 4));
반환값 undefined가 실행이 되니 그대로 undefined가 콘솔에 찍힌다. ------3.
// 그럼, return을 만들고 밖에서 콘솔로그 두번찍히게 하고싶으면??
//1. return으로 반환값나오게 하기
//선언부
function addNubmer(num1, num2) {
let a = num1 + num2;
return a; // 코드블럭 밖에서 쓸수있게 해줄께.
}
// 실행부
//console.log(함수가들어가도 되는구나)
console.log(addNubmer(1, 5)); // 6
// 2. return으로 반환값 두번 콘솔에 찍히게 하기
// 내부에 console.log가 있어야하고, 반환이므로 return이 있어야한다.
function addNumber2(num1, num2) {
let a = num1 + num2;
console.log(a); // 8
return a; //return다음에 아무것도 없으면 이것역시 undefined가 된다.
}
// 실행부
console.log(addNumber2(2, 6)); // 8
'academy > JavaScript' 카테고리의 다른 글
| 노드 배열로 작성 및 삭제 - Array / node / parentNode / remove (0) | 2024.04.29 |
|---|---|
| nodelist 와 htmlcollection 차 (0) | 2024.04.25 |
| return과 map( ) (1) | 2024.04.18 |
| map( ) (1) | 2024.04.17 |
| 배열예제 (0) | 2024.04.07 |


