기초공사 (html,css,javascript)
IntersectionObserver Entry 본문
포폴 js에 코드를 좀더 수정하고자 알아보니 IntersectionObserver Entry에 대해 알게되었다.
여러 블로그를 참고해서 정리를 하였다.
New IntersectionObserver(callback (entries, observer), [options] ); |
◆ Callback
Target과 root가 교차되어 화면에 보이게 되었을 때 호출되는 함수.
Callback은 entries, observer를 매개변수로 받는다.
. Entries
intersectionObserverEntry 객체 리스트를 배열형식으로 반환한다.
.Observer
콜백이 호출되는 intersectionObserver
◆ Options
■ Root
-어떤요소를 기준으로 target이 들어오고 나가는 것을 확인할 것인지 지정한다.
-기본값은 null이고 브라우저 ViewPort이다.
■ RootMargin
-root범위를 확장하거나 축소할 수 있다.
-기본값은 '0px,0px,0px,0px' 형태로 정의할 수 있다.
-rootMargin 이 있으면, threshold 계산할 때, rootMargin 영역 만큼 더 계산한다.

사진출처: 디자이너의 기록 블로그에서 퍼옴. 감사합니다.
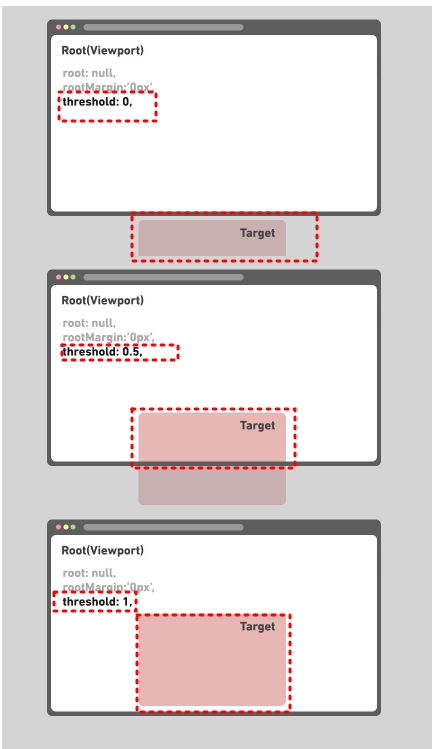
■ threshold
target과 root의 교차가 얼마나 일어나양 callback을 호출할지 표시
0.0(target이 root영역에 진입시작)과 1.0(target 전체가 root와 교차)사이의 숫자로 표시 기본값은 0
threshold를 number나 Array(number)로 정의할 수 있다.
number 로 정의할 경우, Target Element 의 노출 비율에 따라 한번 Callback Function 을 호출할 수 있지만, Array<number> 로 정의할 경우, 각각의 비율로 노출될 때마다 Callback Function 을 호출한다.

◆ Intersection Observer Entry
target Element의 노출 혹은 비노출따라 Intersection Observer Entry배열을 만들고, callback Function을 호출한다.
이때 처음에는 모든 Element의 노출, 비노출 여부를 체크하기 때문에 반드시 구독한 전체 targer Element를
Entry Array에 넣어 호출한다.
Intersection Observer Entry의 속성
⊙ target : Target Element
⊙ time : 노출되거나 비노출된 시간
⊙ isIntersecting : 노출여부
⊙ intersectionRect : 노출된 영역
⊙ boundingClientRect : TargerElement.getBoundingClientRect( ) 값
⊙ rootBounds : RootElement의 bound값, 만약 옵션에서 지정하지 않았다면 화면 크기이다.
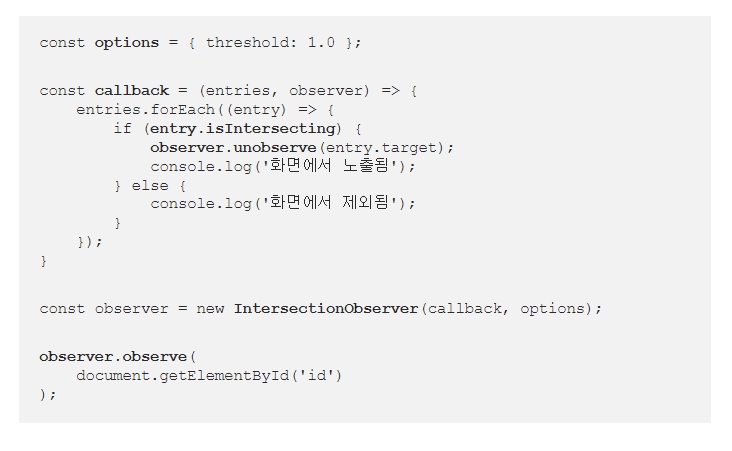
(간단예제)

1.IntersectionObserver객체를 생성한다.callback함수와 options를 전달한다.
2.IntersectionObserver에서 observe로 구독할 target Element를추가한다.
3.target Element가 options.threshold로 정의한 Percent만큼 화면에 노출,혹은 제외 (지금은 1이므로 노출이다.)
되면, entries배열에 추가하고, callback함수를 호출한다.
4.callback함수에서 전달받은 entries배열을 확인하면서, isIntersecting으로 노출여부를 확인한다.
5.만약 더이상 target Element를 구독할 필요가 없다면, intersectionObserver에서 unobeserve로 제거할수있다.
(저기에서 entry는 하나의 배열 즉 배열중 하나를 의미한다(li같은??). 별거아닌거 같지만 나처럼 초짜는 해맨다.)
참고 화살표함수
const squere = function(x) { return x*x };이를 화살표 함수 표현식으로 작성하면 다음과 같습니다.
const square = (x) => { return x*x };
'javascript' 카테고리의 다른 글
| 객체만들기 (0) | 2023.07.20 |
|---|---|
| 콤보박스에서 출력하기 - selectIndex (0) | 2023.05.09 |
| 과제_달력만들기 (0) | 2023.03.15 |
| 아코디언 만들기-정리-js (0) | 2023.01.15 |
| 아코디언 만들기 (0) | 2023.01.11 |

