기초공사 (html,css,javascript)
복습-board.html - Array-fill-map 본문
//
const generateMockPosts = (n) => Array(m).fill().map((_,i) => ({
id : i + 1,
title : `title-${i + 1}`,
content : `cotent-${i + 1}`
}))위의코드에서
1.

여기서 Array(n).fill().map((_, i) => ({...})) 부분은 map 함수를 사용하여 배열의 각 요소를 변환하는 부분이다.
Array(n).fill()은 크기가 n인 배열을 생성하고, 모든 요소를 undefined로 초기화합니다.
.map((_, i) => ({...}))는 이 배열의 각 요소(undefined)를 순회하면서, 새로운 객체를 생성하여 반환합니다.
중요한 부분은 .map((_, i) => ({...}))입니다. 여기서 화살표 함수는 각 요소를 변환하기 위해 사용됩니다:
(_, i) =>는 매개변수로 현재 요소의 값(_, 여기서는 사용되지 않음)과 인덱스(i)를 받습니다.
({...})는 반환하려는 객체 리터럴입니다. 객체 리터럴은 소괄호(())로 감싸져 있어, 화살표 함수가 객체 리터럴을 직접 반환하도록 합니다.
따라서, 이 구문에서 중괄호가 사용되지 않는 이유는, 화살표 함수가 단일 표현식(여기서는 객체 리터럴)만을 반환하고 있기 때문입니다. 소괄호로 감싸진 객체 리터럴은 이 함수의 반환 값이 되며, 이 경우 return 키워드나 함수 본문을 나타내는 중괄호가 필요하지 않습니다.
화살표 함수에서 중괄호 { }를 사용하면, 함수 본문을 나타내게 되는데,
이 경우 반환하고자 하는 객체 리터럴이 함수본문으로 잘못 해석한다.
객체를 직접 반환하려면, 객체 리터럴을 소괄호( ) 로 감싸야한다.
1. Array(n)
Array(n)은 크기가 n인 새로운 배열을 생성한다. 이때 배열의 모든 요소는 undefined로 초기화 된다.
Array from은 유사배열객체를 배열로 나타낼때 쓰는것.
2. fill ( )
.fill( ) 메소드는 배열의 모든 요소를 정해진 값으로 채운다.
여기서는 특별한 값을 채우지 않고, 단지 map( ) 메소드를 사용하기 위해 배열의 요소를 undefined에서
다른값으로 변경하는 용도로 사용되었다.
fill( ) 없으면, map( )메소드는 undefined요소에 대해서는 함수를 실행하지 않는다.
3. map( )
배열의 모든 요소에 대해 주어진 함수를 호출하고, 그 결과로 구성된 새 배열을 반환한다.
여기서는 각 요소를 { id: i + 1, title: title-${i + 1}, content: content-${i + 1} }의 형태로 변환합니다.
_ 는 사용되지 않는 매개변수를 나타내며, 여기서는 배열의 각요소(undefined)가 필요하지 않기 때문에
그렇게 표시를 한거고, i는 배열의 인덱스를 나타낸다.
2.
// board list에 만들어보기.
// 내 생각boardlist 안에 들어가게 innerHTML을 입력해서 코드까지 붙인다.--XX아니다--아래처럼..
// 위의 배열--문자열-- DOM요소로 만든다.
const $boardList = document.querySelector(".board-list");
const mockHTML = mockPosts
.map(
(el) =>
`<article class="board-card">
<h3 class="flex-center">
${el.title}
<button>삭제</button>
</h3>
<div class="flex-center">${el.content}</div>
</article>`
)
.join("\n");
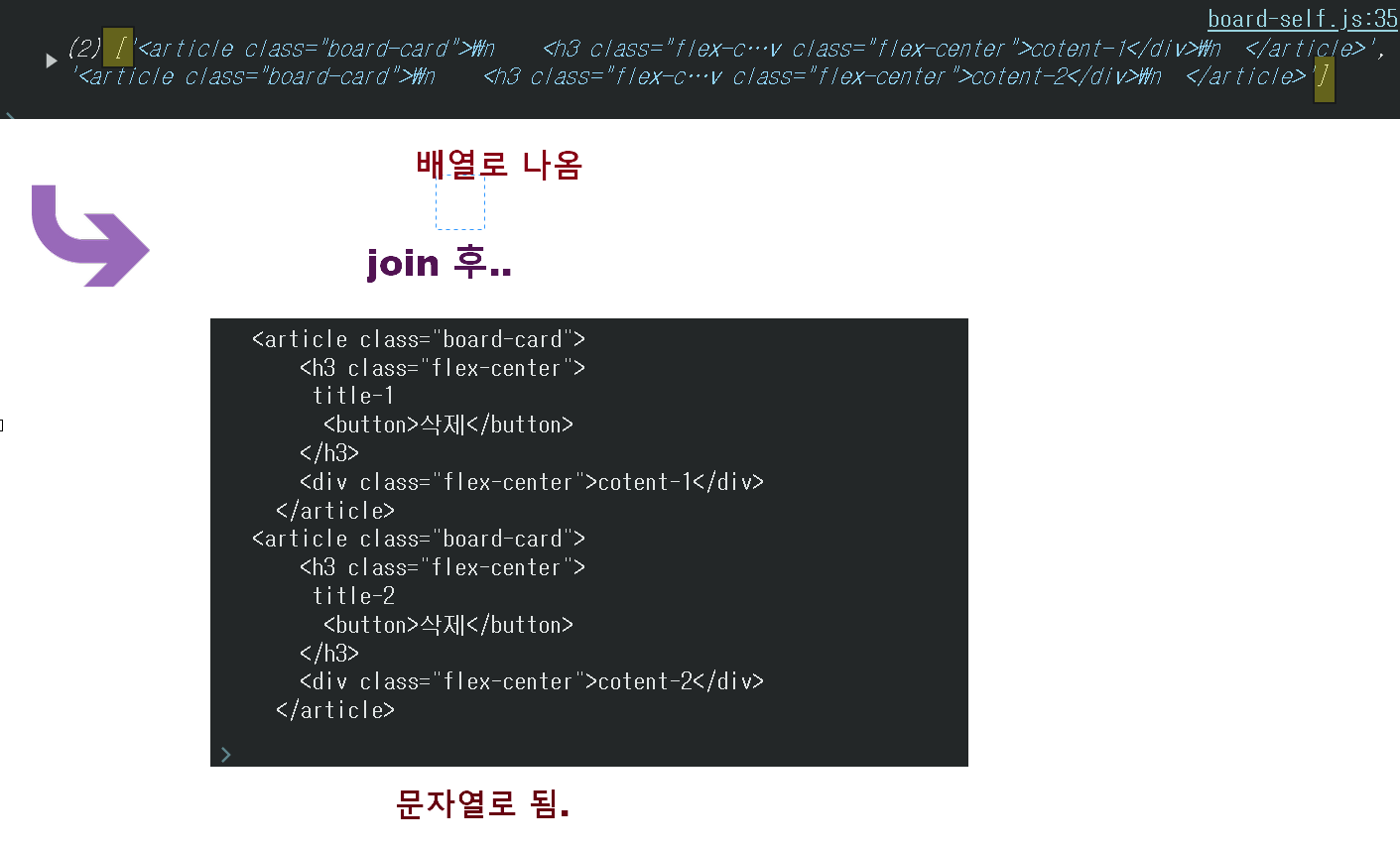
// console.log(mockHTML); // 배열로 나옴 -- join 하기 점
// 문자열로 바꾸자
console.log(mockHTML); // 문자열로 나옴 -- join 한후.

'academy > JavaScript' 카테고리의 다른 글
| 과제중- replaceChild 예제 (0) | 2024.05.10 |
|---|---|
| 과제-board.html- 수정까지 되었지만 - 등록이 하나만 되는 코드 (0) | 2024.05.10 |
| 예제 -DOM2 - 하나의 tr에 td 여러개(append) (0) | 2024.05.02 |
| 백틱과 ${ } (0) | 2024.04.30 |
| 노드 배열로 작성 및 삭제 - Array / node / parentNode / remove (0) | 2024.04.29 |

