기초공사 (html,css,javascript)
포폴_JS정리 본문
'논리적으로 어떻게 해야할지 먼저 정리하자'
1.스크롤링 되는거 f알아야하낟.
2.스크롤이 navbar 높이만큼 내려갔을때 .navrbark의 색을 변경한다.
--->알아야할것, scroll, nav의높이이다.
-->구글 javascript scroll position검색
-->mdn ->window.scrollY
Arrow function / 따로 알아보기
구글에 Javascript element size 검색
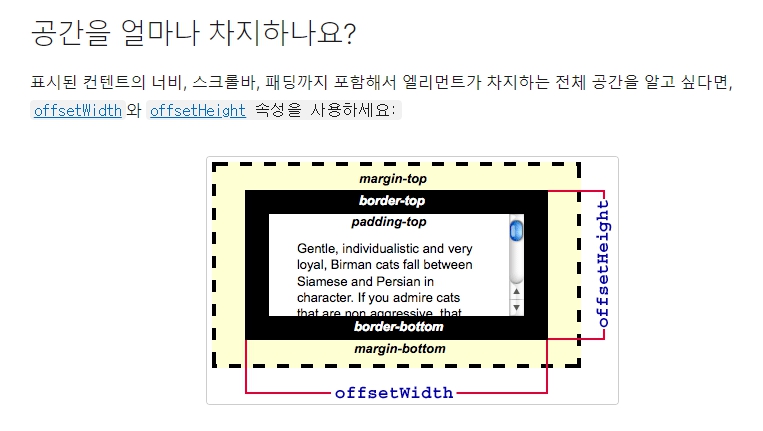
표시된 컨텐트의 너비, 스크롤바, 패딩까지 포함해서 엘리먼트가 차지하는 전체 공간을 알고 싶다면, offsetWidth와 offsetHeight 속성을 사용하세요:
offsetWidth and offsetHeight returns the element's layout width and height,
반면에
while getBoundingClientRect() returns the rendering width and height한다.
예시)
width: 100px; and transform: scale(0.5);
the getBoundingClientRect() will return 50 as the width,
while offsetWidth will return 100.
getBoundingClientRect() 은 최종적으로 사용자가 보여지는 최종적인것으로 반환되지만.
offsetWidth은 transform은 무시하고 원래 지정된 사이즈로 반환된다.
우리가 원한느건 브라우저에서 실제로 보여지는 width와 height를 받아와야하니까.
getBoundingClientRect()를 써야한다.
더 나아가. 내가 헷갈려 했던것!



window.pageYOffset === window.scrollY; // 항상 true출처: https://divlook.tistory.com/9 [div_look:티스토리]
'코드리뷰_정리' 카테고리의 다른 글
| About animation해결 (0) | 2022.06.27 |
|---|---|
| About animation해결 (0) | 2022.06.25 |
