기초공사 (html,css,javascript)
0303 - img 본문
//
🌟 이미지 사이즈 비율 맞추는 3가지 방법 (object-fit / background-size / position)
프론트를 작업할때, 컨테이너의 크기는 고정되어 있는데, 해당 컨테이너 안에 들어갈 이미지의 크기는 다양한 경우가 있다. 예를들어 이미지를 확대/축소 하거나 특정 비율로 나타나게 하기위
inpa.tistory.com
1. cover가
html 에서는 어떻게 써야하나? object-fit라는것도 있다. 위 사이트 참고.
2.

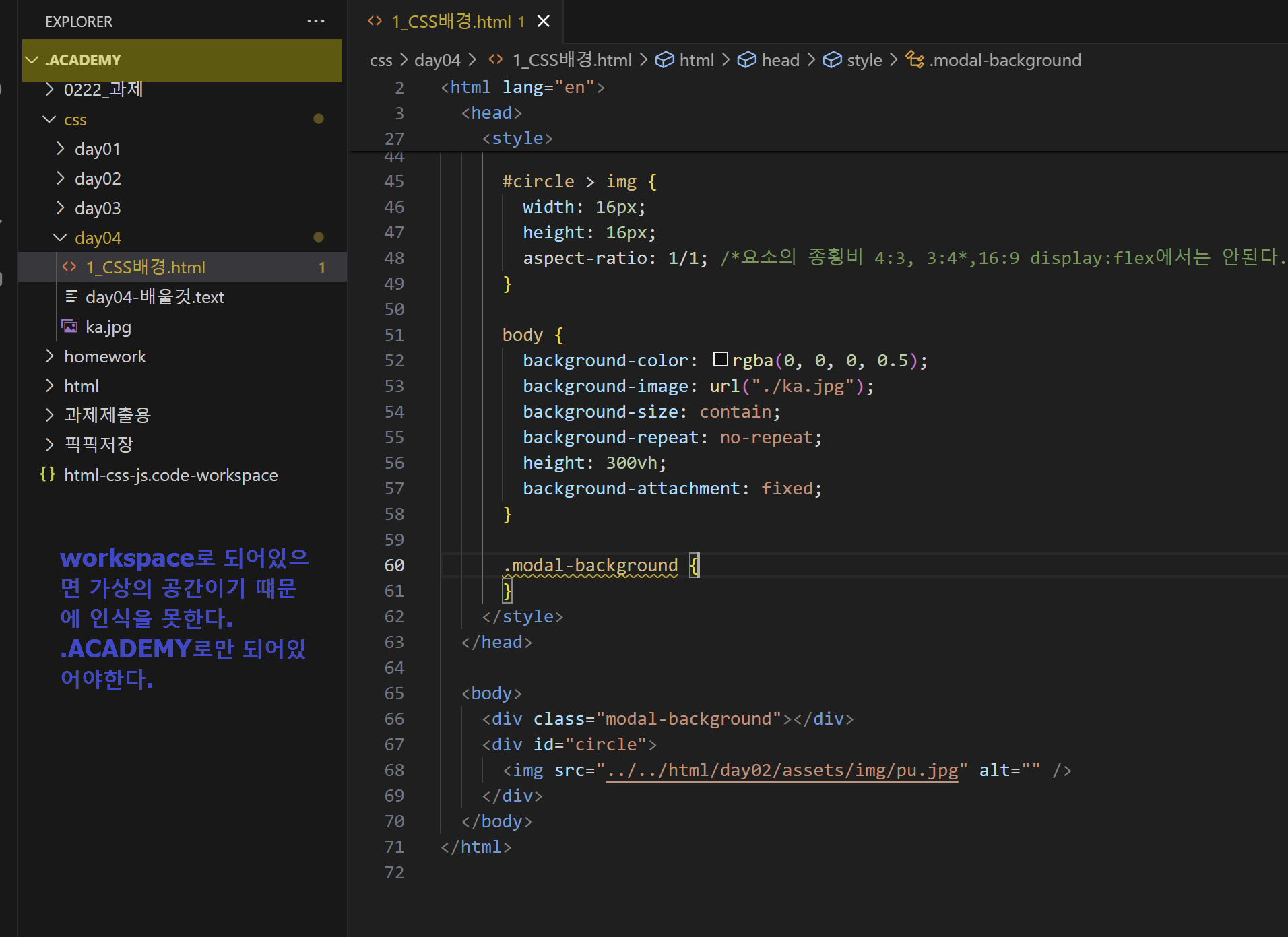
발단 : 이미지가 경로는 맞는데 이미지가 안뜬다.
알고보니 저 표시된부분에 .ACADEMY WORKSPACE로 되어있었다
workspace는 가상의 공간이다. 이렇게 하면 잘 안열린다.
저 부분을 없애야하는것은 작업하는 폴더를 큰부분에 드래그해야 workspace로 되지않는다.
새롭게 암..
'academy > html' 카테고리의 다른 글
| 0303-픽픽 (0) | 2024.03.03 |
|---|---|
| 0303-box-sizing실습 (0) | 2024.03.03 |
| 0302-html구조짜면서-padding이 높이 (0) | 2024.03.03 |
| 0302-html구조짜면서-padding이 높이 (0) | 2024.03.02 |
| html구조- 나누기-section과 article (0) | 2024.02.29 |

