기초공사 (html,css,javascript)
실행지점 제어_event종류 본문
$(function(){
$('h1').css('color','red');
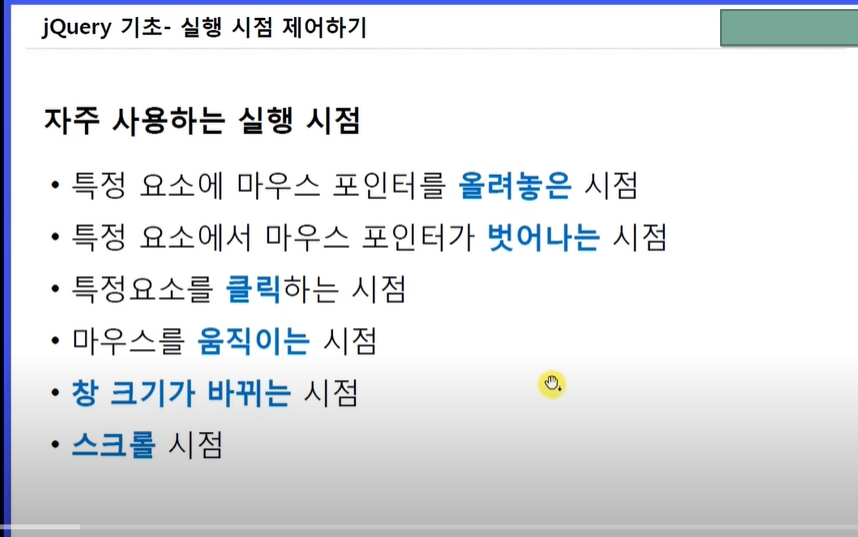
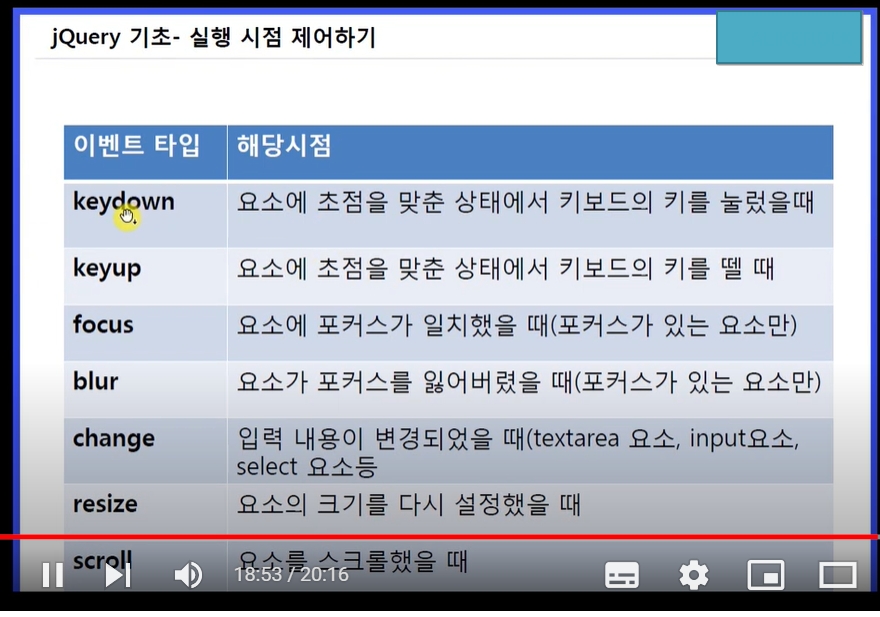
//실행 지점 제어 - event종류 -mouseover 마우스가 올라왔을 때.
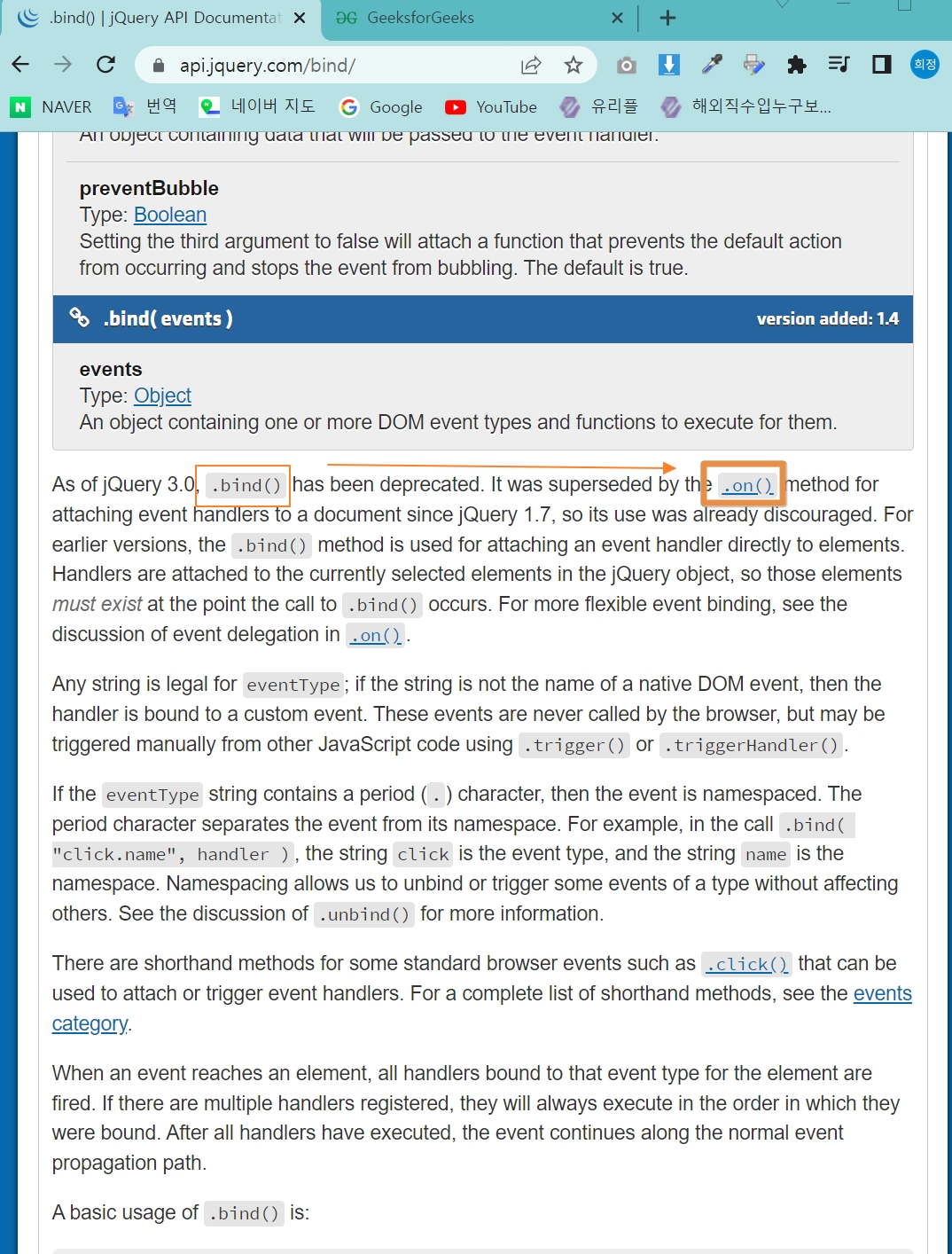
// on메서드, bind('click'..--> .on .off으로 바뀌었다.)
//$('선택자').on('이벤트 종류', 할일); //.on메서드
//할일 = 임의 함수 = function(){}
/*첫번째
$('#typo').on('mouseover', function(){
//아이디 typo의 배경색을 green으로 바꿔라
$('#typo').css('background-color', 'green');
}); //typo mouseover
$('#typo').on('mouseout', function(){
$('#typo').css('background-color', '#3498db');
});//typo mouseout 줄일수있다. 세미클론을 줄이고 .on으로 이어1단계 아래
*/
/*두번째
$('#typo').on('mouseover', function(){
$('#typo').css('background-color', 'green');
})
.on('mouseout', function(){
$('#typo').css('background-color', '#3498db');
});//typo mouseout 더 줄일 수 있다. 아래 2단계 on을 줄일수있다.
*/
/*세번째
$('#typo').mouseover(function(){
$('#typo').css('background-color', 'green');
})
.mouseout(function(){
$('#typo').css('background-color', '#3498db');
}); //그리고, h1도 바꾸고 싶다면..아래.
*/
// h1:hover, #typo:hover{background-color:green;}
// 이벤트가 일어난 그것만! this
/*
$('#typo, h1').mouseover(function(){
$('#typo, h1').css('background-color', 'green');
})
.mouseout(function(){
$('#typo, h1').css('background-color', '#3498db');
}); //이렇게 하면 어떻게 바뀌는지 보자. h1이 동시에 생긴다. 아래로 변경
*/
$('#typo, h1').mouseover(function(){
$(this).css('background-color', 'green');
})
.mouseout(function(){
$(this).css('background-color', '#3498db');
}); //이렇게 하면 어떻게 바뀌는지 보자. 위와 비교 내가 선택한 this만 색이 변경됨.
});



'jquery' 카테고리의 다른 글
| 6_image클릭시 each반복문 / for반복문 (0) | 2023.01.30 |
|---|---|
| animate_find / filter (0) | 2023.01.29 |
| 04_animate (0) | 2023.01.29 |
| css스타일 변경하기 (0) | 2023.01.25 |
| 1강 jquery / javascript 소스 쓰는 순서 (0) | 2023.01.25 |

