안되면, 되는거 하자~^^
사이트따라하기- flex 0 0 35% 등등 본문
//이번에 안되는 부분들이 있어서 비슷한 사이트가 있어서 주말에 따라해봤는데.
결국은 똑같은 코드로는 못했지만 비슷하게했다.
1./
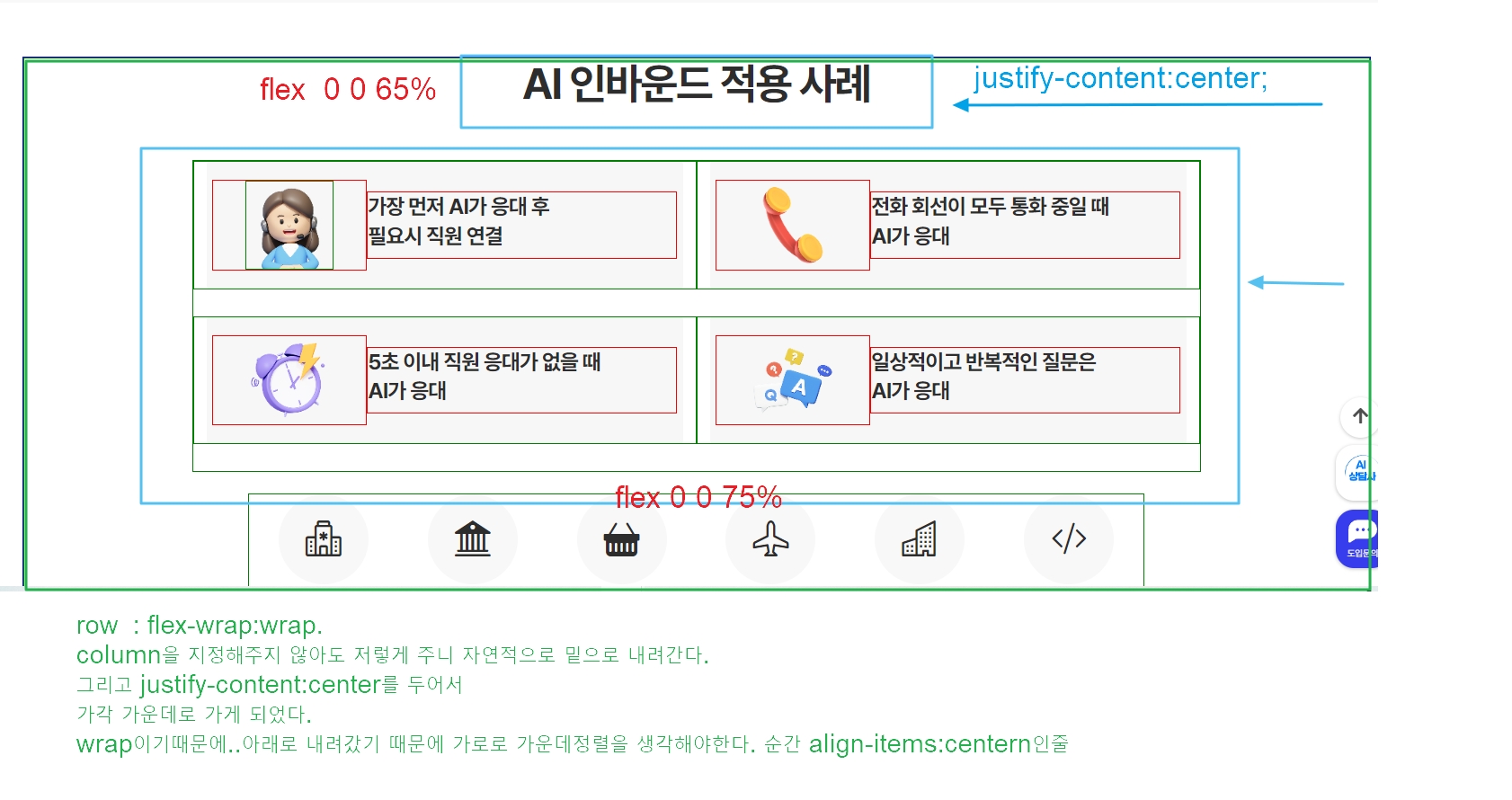
여기에서는 flex-wrap:wrap이라는 개념으로 flex 0 0 65%와 그 아래를 flex 0 0 75%를 둠으로써
flex-direction:column을 쓰지않고..넘치면 넘어와 ~ 라는 flex-wrap:wrap를 써서 자연스레 세로정렬이 된다는점을 배웠고.
2.
잊고있었떤
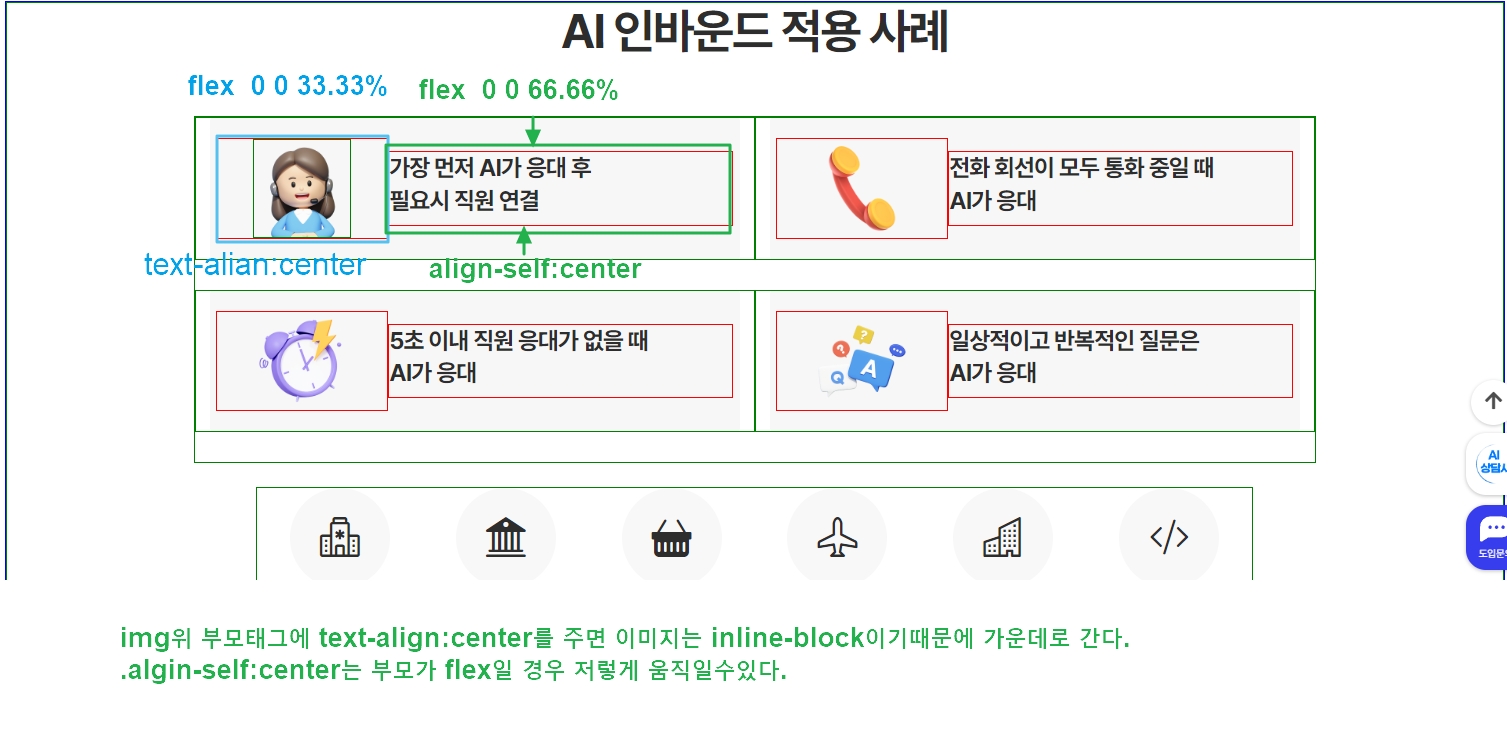
img부모태그에 text-align:center를 두면 이미지가 가운데로 가는걸 기억했다.
3.
align-self:center
텍스트가 단독으로 세로로 가운데로 갔다.
토요일 하루 이거 분석하느라 시간이 가서..속상했다.아직도 모르는게 너무 많아서..
그래서 홈페이지 진도를 못나갔다..다음주에 서브메뉴 끝난다 했는데 걱정이다..잠 자지 말아야하나;;
하지만 건강이 우선. 자자!!!



HOW TO......

'css' 카테고리의 다른 글
| position:relative / position (0) | 2024.01.26 |
|---|---|
| grid를 안쓰고 한줄에 li가 두개씩 배치 (0) | 2024.01.25 |

