기초공사 (html,css,javascript)
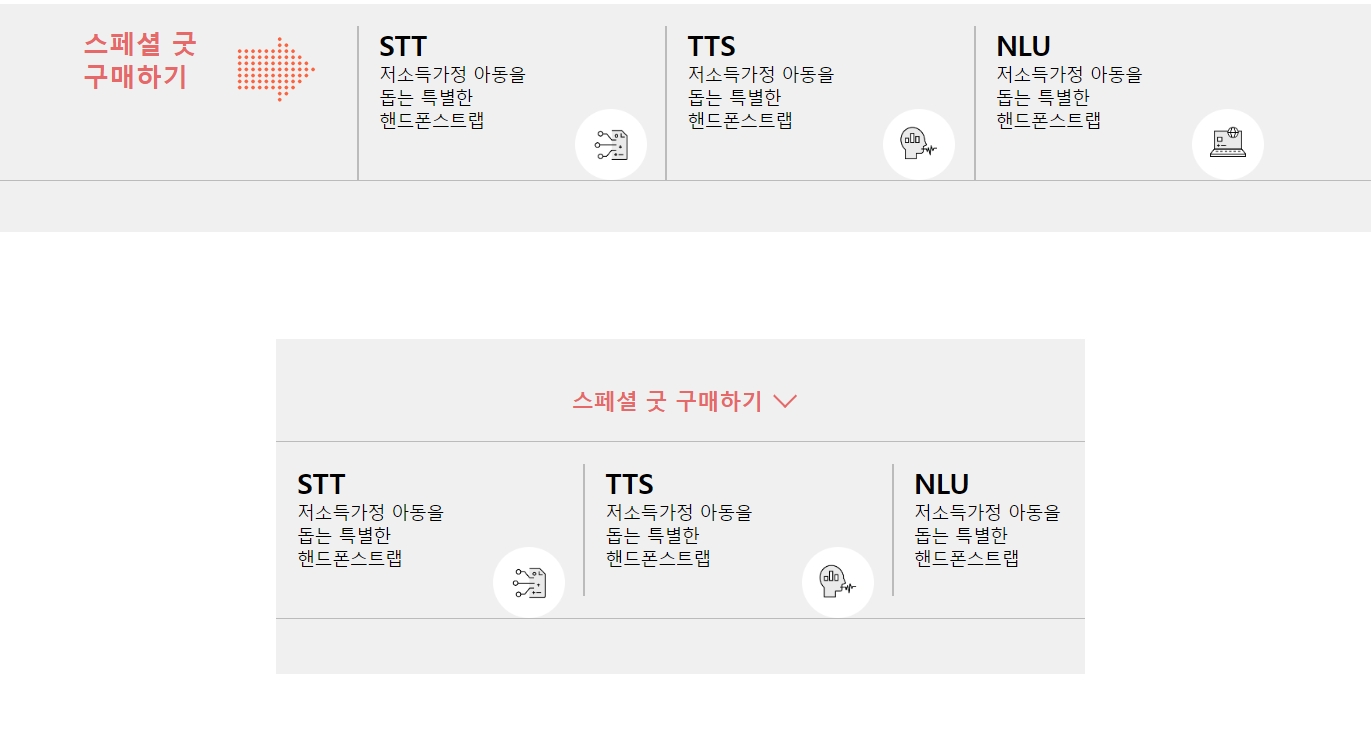
반응형예제_test 본문
//
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반응형 연습</title>
<link rel="stylesheet" href="css/default.css">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" media="(min-width:0px) and (max-width:800px)" href="css/index_mobile.css">
<!-- 800px이하는 모바일버전css로 -->
</head>
<body>
<div class="special_wrap">
<div class="line">
<!-- 중앙 -->
<div class="special">
<h2>스페셜 굿<br>
구매하기
</h2>
<ul>
<li>
<strong>STT</strong>
<p>저소득가정 아동을<br>돕는 특별한<br>핸드폰스트랩</p>
</li>
<li>
<strong>TTS</strong>
<p>저소득가정 아동을<br>돕는 특별한<br>핸드폰스트랩</p>
</li>
<li>
<strong>NLU</strong>
<p>저소득가정 아동을<br>돕는 특별한<br>핸드폰스트랩</p>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>//index.css
@charset "EUC-KR";
/* 큰거부터 작은거 */
html{font-size:20px;}
body {
padding:100px 0 0;
margin:0;
}
ul,li {list-style: none;}
*{margin:0; padding:0;}
.special_wrap {background:#f0f0f0; padding:1rem 0 2.5rem;}
.special_wrap .line {border-bottom:1px solid #bcbbbc;}
.special {
width:54.5rem;
margin:0 auto;
display:flex;
justify-content: space-between;
}
.special ul { display:flex; width:42.05rem;}
.special ul li {flex:1; height:7rem; position:relative; padding:0 0 0 1rem;
background: no-repeat right 0.85rem bottom ;
background-size: auto 3.25rem;
}
.special ul li:before {
content:'';
position:absolute;
left:0;
top:0;
height:7rem;
border-left:2px solid #bcbbbc;
}
.special h2 {
/* font-size:27px */
width:10.75rem;
font-size:1.2rem;
line-height:1.5rem;
color:#e66868;
background:url(../img/arrow.svg) no-repeat right top;
background-size:auto 80px;
}
.special ul li strong{
/* fotn-size:25px; */
font-size:1.25rem
}
.special ul li p {
/* font-size:16px; */
font-size:.8rem;
}
.special ul li:nth-child(1) {
background-image:url(../img/ms2_icon3.png);
}
.special ul li:nth-child(2) {
background-image:url(../img/ms2_icon4.png);
}
.special ul li:nth-child(3) {
background-image:url(../img/ms2_icon5.png);
}
/* background와 background-image 차이 background-image하니 이미지가 안나왔음 */// 반응형.css
@charset "EUC-KR";
.special_wrap .line {
}
.special {
/* width:54.5rem; */
width:100%;
margin:0 auto;
padding:.5rem 0 .5;
display:block;
}
.special h2{
width:100%;
text-align:center;
font-size:1rem;
border-bottom:1px solid #bcbbbc;
background:none;
line-height:3.65rem;
}
.special h2 br {
display:none;
}
.special h2:after{
content:'';
/* position:absolute; */
display:inline-block;
width:.7rem;
height:.7rem;
/* border:1px solid #990d0d; */
transform:rotate(45deg) translateY(-0.35rem);
border-right:2px solid #e66868;
border-bottom:2px solid #e66868;
}
.special ul li:before {
height:6rem;
border-left:2px solid #bcbbbc;
}
.special ul li:first-child:before{
display:none;
}
.special ul { padding:1rem 0 0;}//결과